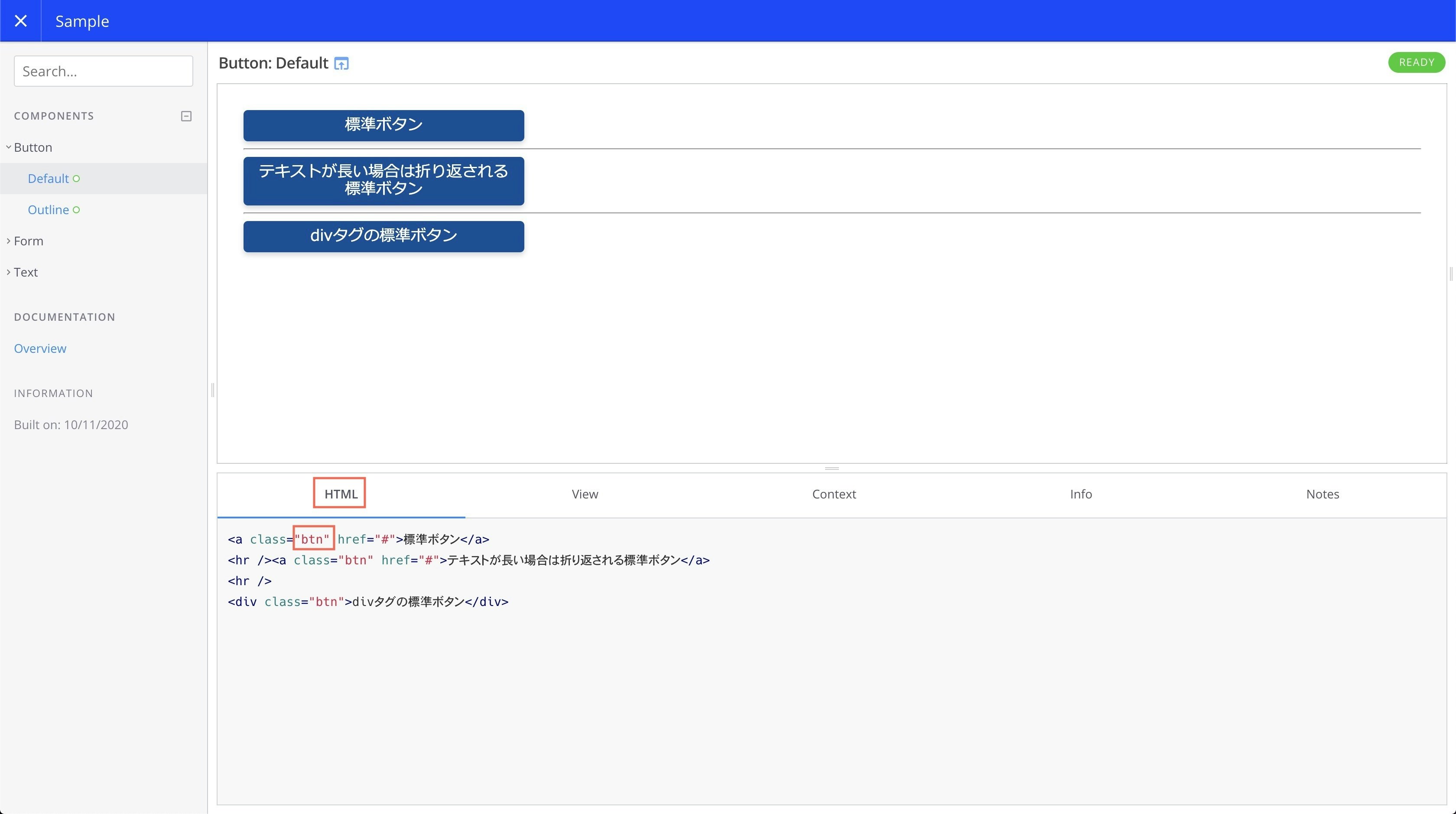
サブミットボタンを画像にしたいという要望はかなり多いんです。 確かにサブミットボタンってそのまま使うと普通すぎてつまらないですよね。 今では画像を使わずにcssだけでも綺麗に作る事ができるのですが、それはまた別の機会にという事で。 今回はサブミットボタンを画像にする工 ボタンを押すとブラウザに画像を表示できるようにする canvas要素を指定してキャンバス上に表示したい画像を表示します。 (別にcanvas要素以外の要素でも問題ありません) canvas要素にid属性を指定して後でjavascriptで取得できるようにします。 2つのbutton 送信ボタンは文字を表示させるだけでなく、ボタン自体を画像にすることもできます。このタグに指定できる属性と詳細は以下をご覧ください。 type="image" INPUTタグのタイプが画像であることを示します。 src=""

プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus
Html ボタン 画像にする
Html ボタン 画像にする- HTMLのボタンでリンク作成3 inputタグ HTMLのボタンは「input」タグを利用することでも表示することが可能です。 「input」タグでは「type」属性に「button」を指定することでボタンを表示します。 1画像 (写真、バナーなど)をリンクボタンにする方法 こちらでは 画像をリンクボタンにする方法を紹介します このHPは リンクフリーです。 ↑↑↑のように入力すると 画像がリンクボタンになります




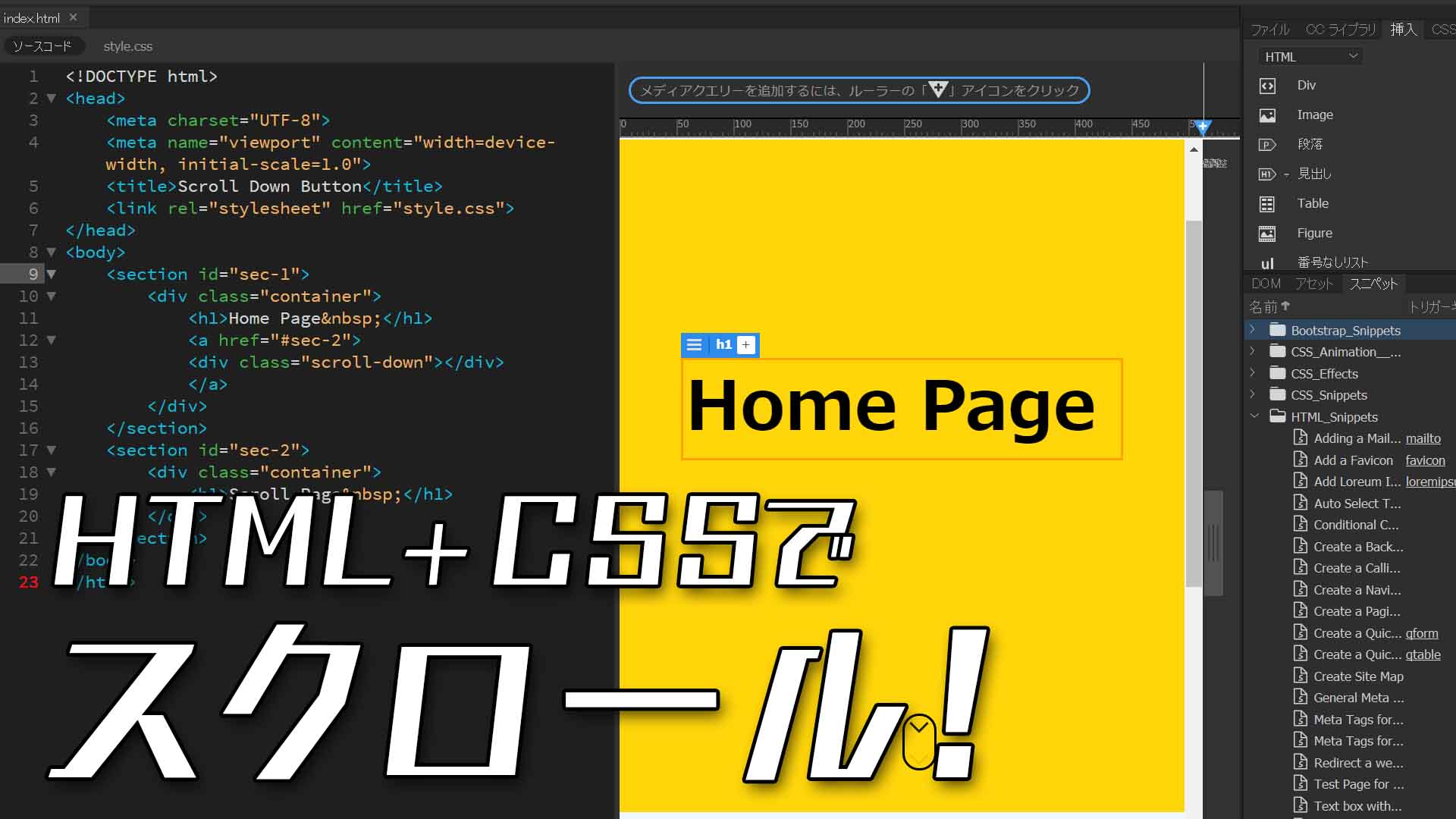
Html Cssで画面スクロール機能 ボタン を作る サンプルあり オタク総研
HTML・CSSでフォーム内に設置するボタン これは、お問い合わせフォームやログインボタンを想定して作りますが、以下の2つの理解が必要となります。 つまり、フォーム内で使うボタンは決まっており、以下二つです。 結論から言えば、どちらもフォーム 実行結果 上記のHTMLファイルを表示します。 下図の画面が表示されます。 アイコンつきのボタンが表示できました。 ボタンをクリックするとアイコン画像がずれるためクリック状態がわかります。 (下図左がクリックされていない状態、右がクリック ラジオボタンに画像を追加する ラジオボタンを画像に置き換えます。その前にHTMLを見てラジオボタンの構造を確認しましょう。 ラジオボタンの構造 個々の選択肢は箇条書きのliタグになっています。その中にラジオボタンのinputタグとラベルのlabelタグが含まれます。 Contact Form 7とは構造が
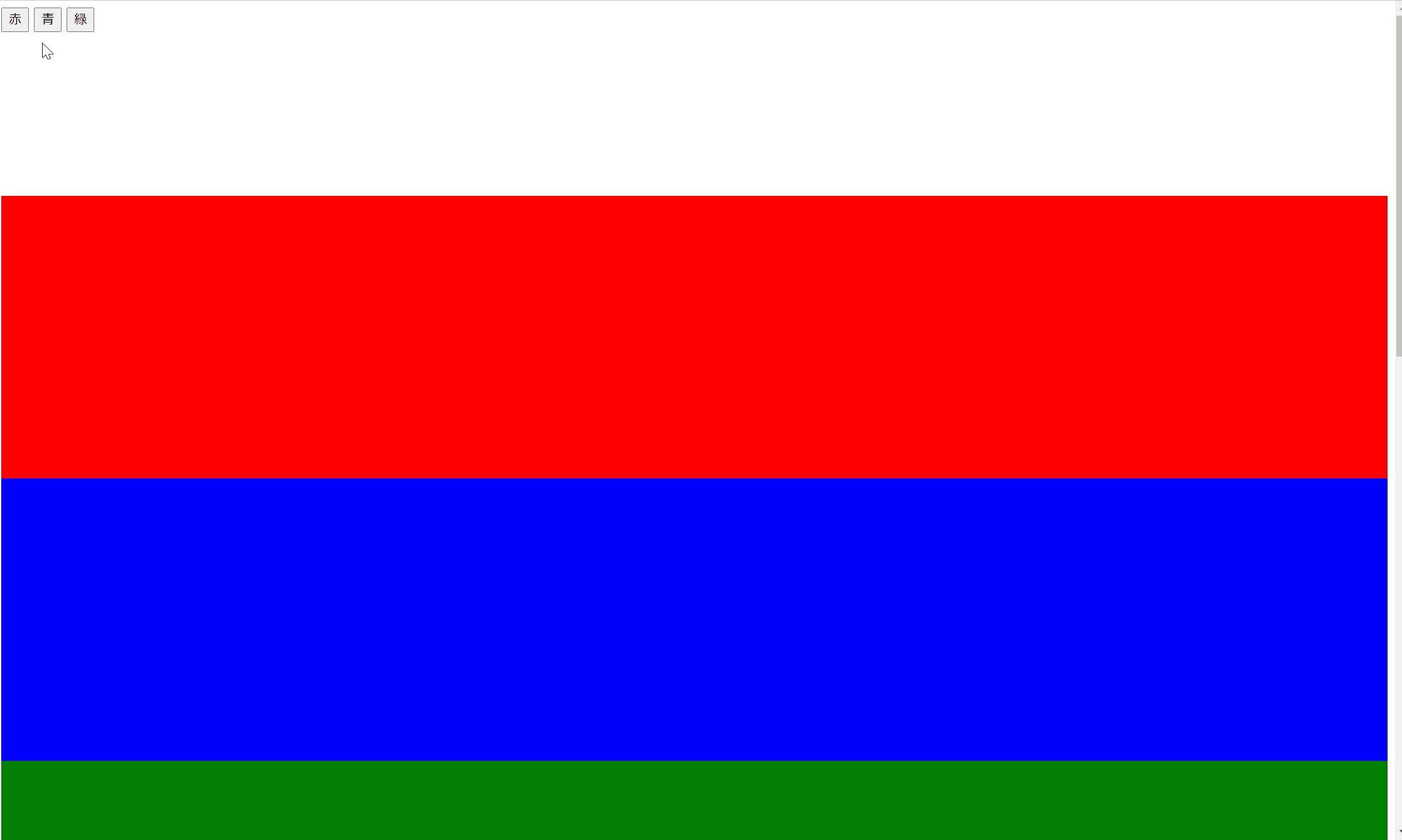
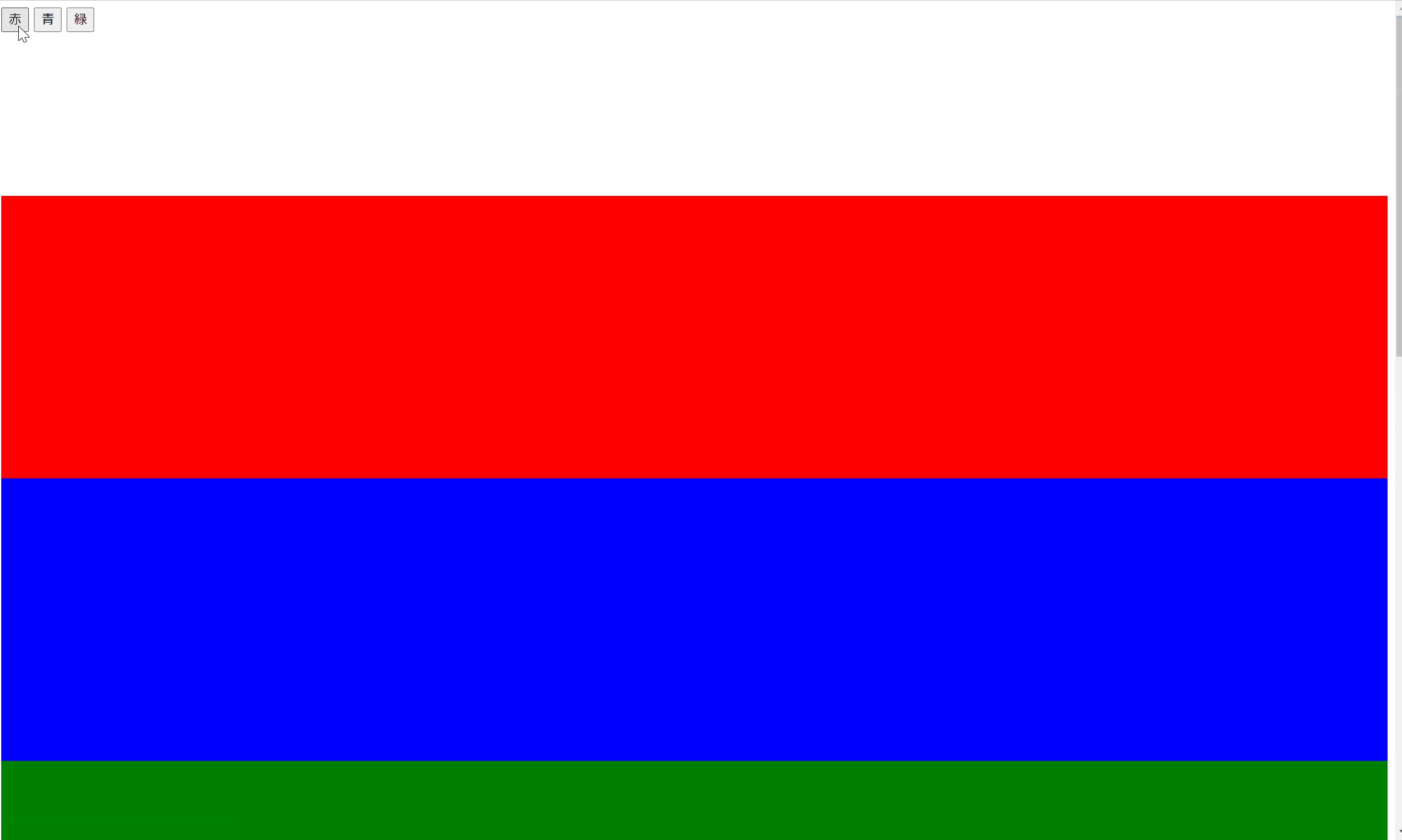
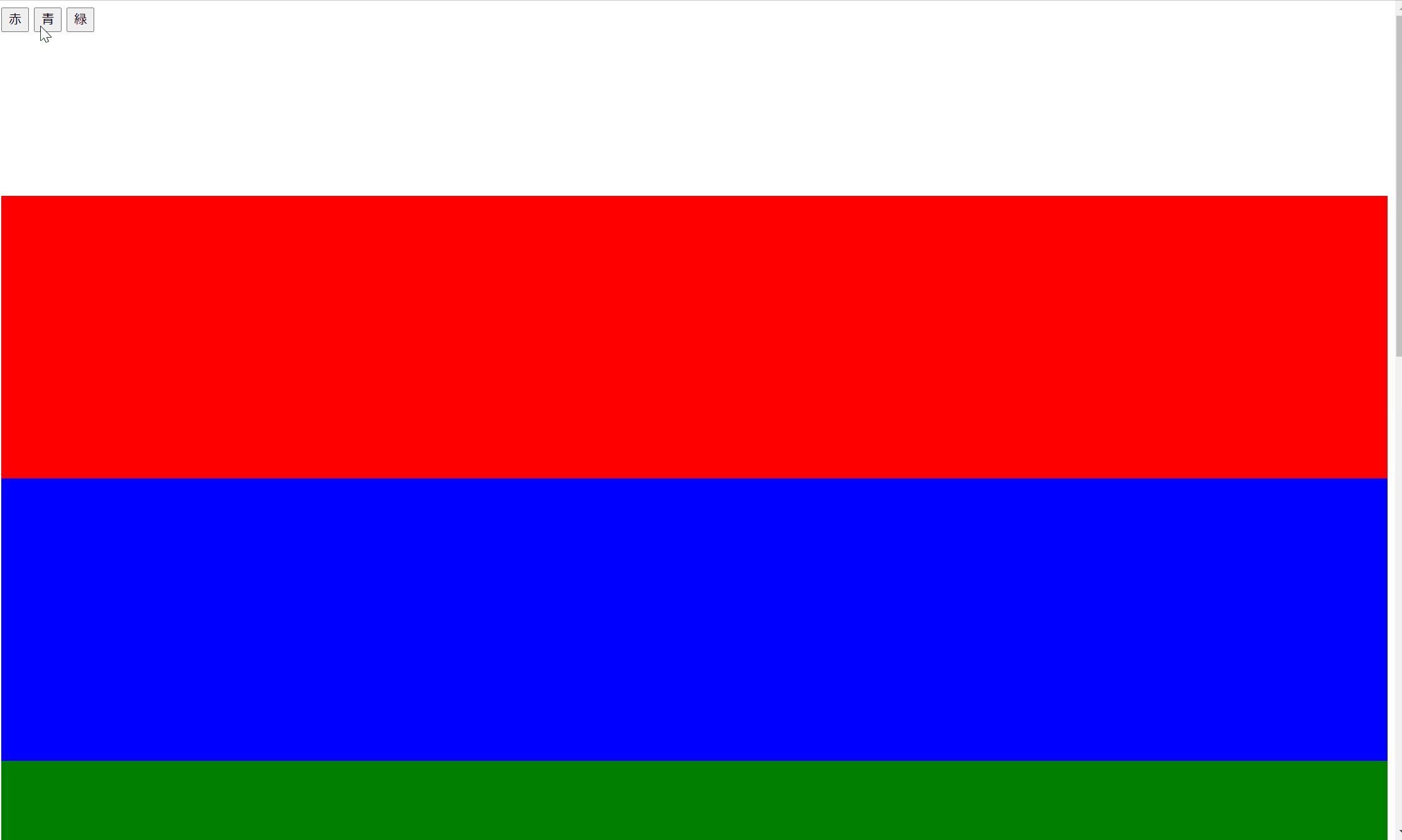
ってなってるかもしれないですが、htmlで出るラジオボタンより、もうちょっとおしゃれな感じのラジオボタンの画像にしたかったのです 以上、無駄にjsを使わないで簡単にラジオボックスのボタンを画像にする方法でした! 13 Improve article Send edit requestInput要素 に type="image" を指定すると、画像を使った送信ボタンを作成できます。 JavaScriptでボタンをクリックした時に、画像を変更するなどの処理をさせるためには、下記のように書きます。 Default html <button type="button" onclick="画像を変更するなどの処理">グー</button>
フォームのボタンを画像で表現したい場合、input要素のtype属性を"image"にしますが、button要素を使うこともできます。 src属性とalt属性を使うinput要素と異なり、button要素は のように要素の内容を持てるので、画像とテキストを両方含められる、JavaScriptで動作するボタン(type="button")も画像でHTML フォーム5 ~ input要素(10)ボタン(submit、reset、button)で、送信ボタンの作り方を紹介しましたが、送信ボタンを画像にすることができます。 今回は、input要素で作る部品の中で、画像ボタンについてまとめます。 フォームについては、こちらのページもご参照下さい。 この記事ではボタンや画像を複数並べたときに、同じ間隔(等間隔)を空けて配置する方法を紹介します。等間隔で横並びにボタンを並べる(flexbox)複数の要素を等間隔で並べるには、CSSの displayflex と justifycont




Htmlとjavascriptの連携 Qiita




Xpath応用編 1 ー ページ送りボタンを指定する方法 スクレイピングツール Octoparse
右のボタンを押したら画像を表示します。 右のボタンを押したら、画面の一番上のヘッダの画像を変更します。 まず1つ目のボタンのソースです。 つづいて、2つ目のボタン 特定のページに飛ぶ画像ボタンのHTMLコード のaタグで囲まれた部分が、リンクとなります。 aタグで画像表示タグである を囲むことで画像ボタンがリンクになります。 この場合は、画像のリンクで別のページに移動できるようにしています。 Button Sample ボタン Webブラウザで表示すると下記の画像の通りとなります。



Google 1ボタン バルーン の設置例 Sns ブックマークボタン いまさらhtml Css入門講座




ボタンなどのposition Fixedのhtml要素をサイトの幅に合わせて表示する方法
CSSで作ったボタンに画像アイコンを付ける CSSだけで作るボタンに画像アイコンを付ける方法です。 スマホサイズにも対応してます。 目次 前にアイコンがあるパターン 使い方 html cssこの書き方なら、HTMLソースの見やすさは維持できるでしょう。 HTMLソース3:画像をブロックとして横並びにするスタイルを加える書き方 img要素に対して、CSSでfloatプロパティに値「left」を指定すると、画像を左端 画像ボタンでformを送信するには、だいたい以下のパターンが考えられると思います。 type="submit"とCssのbackgroundimage type="image" img要素でJavaScriptから送信 その他要素とCssのbackgroundimageでJavaScriptから送信 下2つはもはやなんでもありなので置いておくとして、今回のメインはinput要素のsubmitとimageに




Jsfラジオボタン チェックボックスとbootstrap Ndw




Htmlの指定した要素の位置に移動する方法3選 まさきのエンジニア図書館
ボタンに画像とテキストを表示するにはどうすればいいでしょうか? ではダメなんでしょうか? Button の中に StackPanel を追加し、StackPanel の中に Image と Label を追加すれば、ボタンに画像とテキストを表示できます。HTMLのimageタグを使って画像を表示するには、いくつかの属性を使い、下記のように記載します。 それぞれ1つずつ確認していきましょう。 imageタグHTMLの ボタン タグは、ボタンを作成するために使います。 フォームの「送信」や「リセット」のボタンを設置するためによく使われます。 その他に「クリックしたらJavaScriptで何らかの処理を行いたい」という場合にもよく使われます。 < p > こんにちは。 < button type = " button " > クリック! ボタンを使いこなすために、まず type 属性の3つの値を




非デザイナーでもできる スマホでも崩れない Htmlメールの作り方 マケフリ




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus
ボックス要素の右下端にボタンを配置する 10年11月05日 見る ツイート ボックス要素の右下にバナーやボタンなどを配置したい場合まず、メニューボタンを画像にする方法は大きく2つあります。 (もちろん、この方法以外にもあります) 5つのボタンを表示すると仮定して 1.2個の画像で済ます方法 2.2個の画像×5つ=10個画像を作成して指定する方法 があります。 もうひとつはHTMLで要素を記述し、CSSでボタンの外観を装飾する方法です。 HTMLとCSSという言語の知識が必要になりますが、思い通りの見た目のボタンを作ることが可能です。 ここでは、ボタンを作る手順をそれぞれ説明していきます。 このページの説明や画像は、21年2月WordPress56



オートビズ オンラインヘルプ




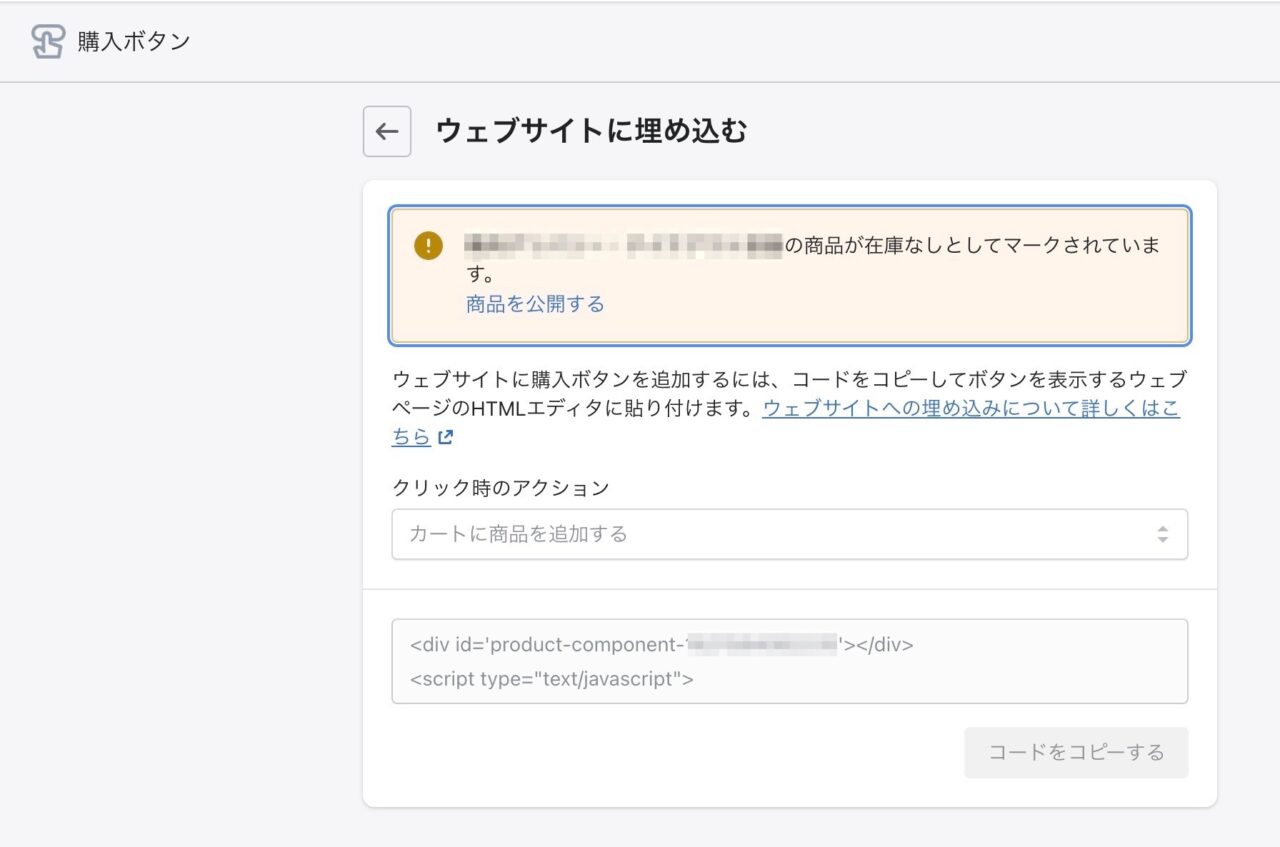
Shopifyでコレクションページのボタンを作ろうとしたらエラーが出る Csvで販売チャネルの購入ボタンを一括登録できるのか It ガジェット Iphoneとmacをこよなく愛する会
一見すると「ボタン」のようなデザインでも、タグって案外少ないです。参考までに 以外のボタン表示方法をご紹介します。 ちなみにこちらの画像では、ボタンっぽいデザインは多数ありますが、ボタンタグは 0です。 画像引用:Amazon/ジオウ HTML5 buttonタグ(button要素)は、マークアップしたテキストや画像を使ったボタンを表します。 HTML5におけるbutton要素の意味と使い方、使用できる属性、サンプルコード、使用例について解説します。 ボタンを設置する 低価格・高品質・最速のHTMLコーディングはクロノドライブへ ホーム > コーディングノウハウコラム > ボックス要素の右下端にボタンを配置する;




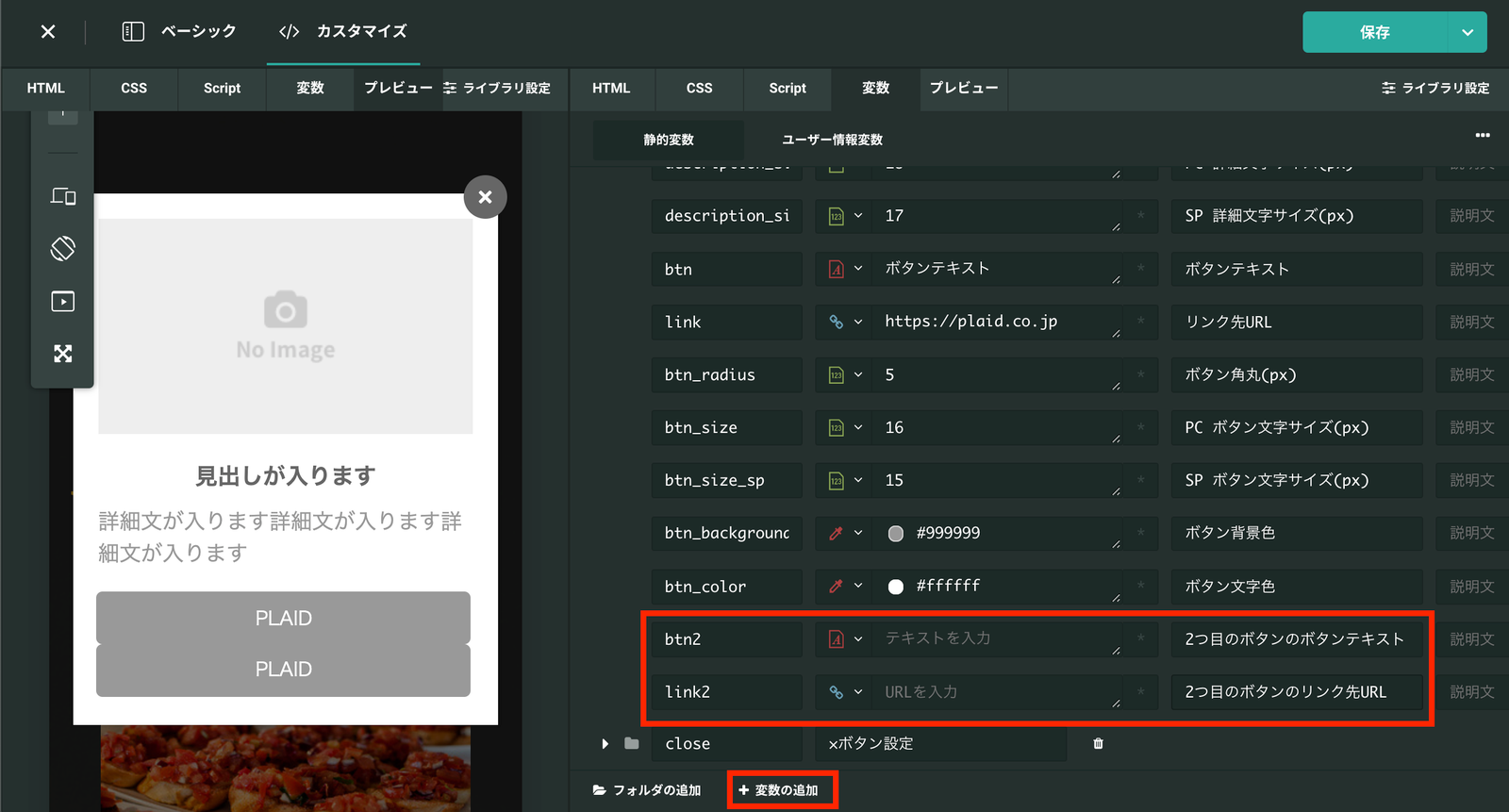
Html Css 静的変数を修正して見た目を変えてみよう レシピ スターターマニュアル ハンズオン Karteサポートサイト




Cssのみで実装するボタン テキストリンク Hoverスタイル19選 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介
送信ボタンを画像にしている表示例 画像を使った送信ボタンは、 input要素 に「 type="image" 」を指定して、通常の img要素 のようにパスや alt属性 を指定します。Type属性の値に image を指定すると、画像を使用した送信ボタンを作成できます。 src="" (ボタンに使用する画像のURIを指定) ボタンに使用する画像を指定します。 name="" (部品の名前を指定) フォーム部品を識別するための名前を指定します。




Html Cssで画面スクロール機能 ボタン を作る サンプルあり オタク総研




Htmlのボタンでリンクを作成する方法とは 初心者向け ポテパンスタイル




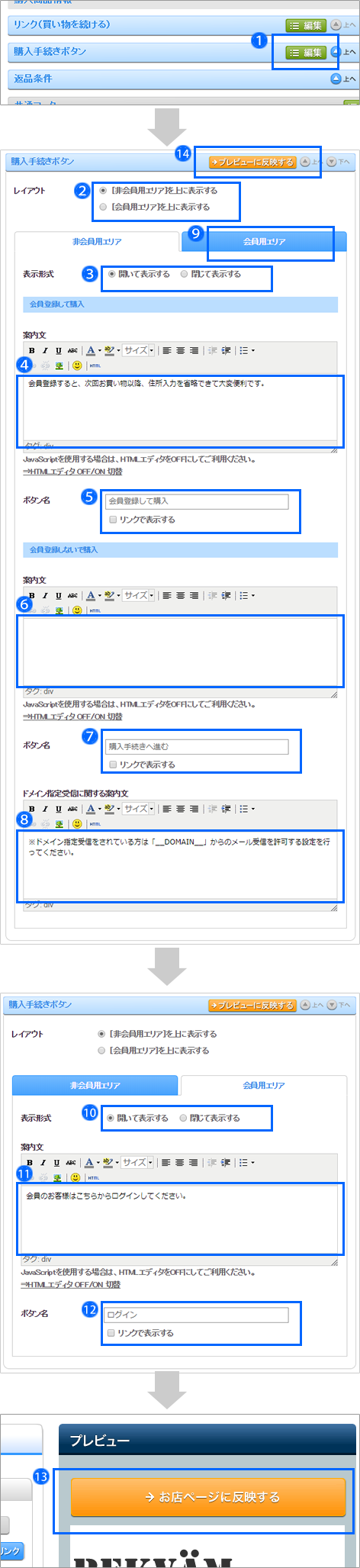
スマートフォン用のお店ページを作り込む その他の設定をカスタマイズ




トップへ戻るボタンを実装する フューチャーショップ専門 通販サイト構築 リニューアル かねひらイーシーパートナーズ株式会社




ダウンロードボタンを実装するhtmlコード Googleアドセンス風 Freespace




Shopifyボタンの設置sharethis




Css3 Htmlデザインcss Teratail




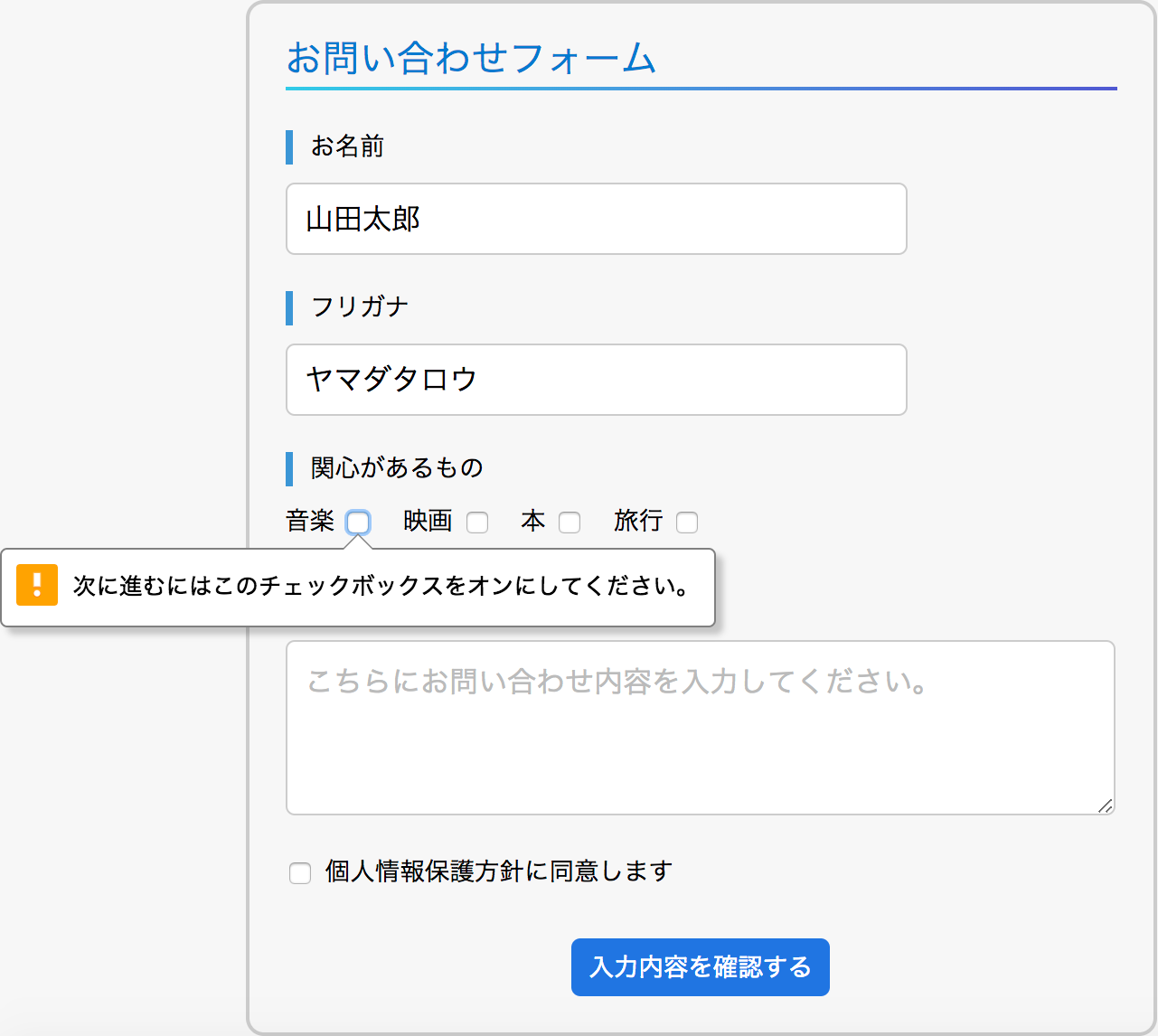
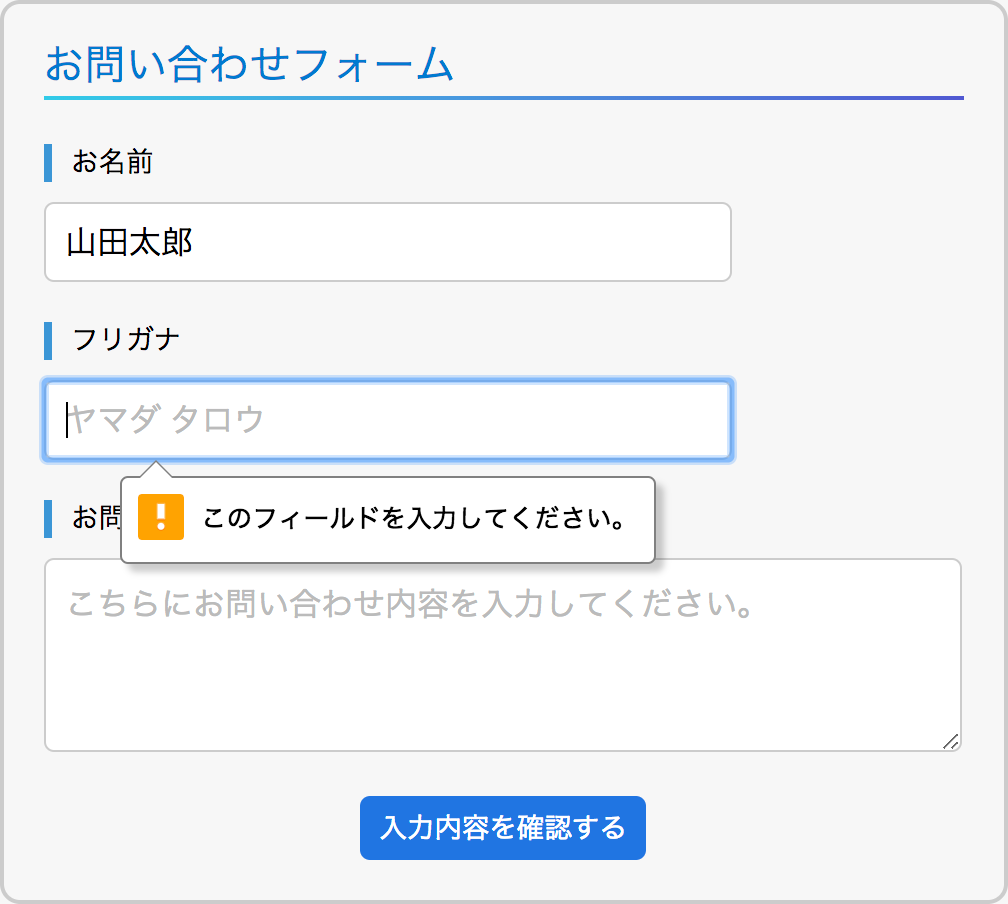
フォームの必須入力項目を指定する Graycode Html Css




Html Css 静的変数を修正して見た目を変えてみよう レシピ スターターマニュアル ハンズオン Karteサポートサイト




Htmlでボタンを設置する Button タグの使い方基本編 修飾 使い分け法 ウェブカツ公式blog




カスタムメッセージ Repro ドキュメント




Blogger に Facebook の いいね ボタン を 設置 する 方法 Galife




Html Css 画像の上に画像や文字を重ねる方法 Public Constructor




Html Javascriptを使って 戻る 進む 更新 ボタンを作成する方法




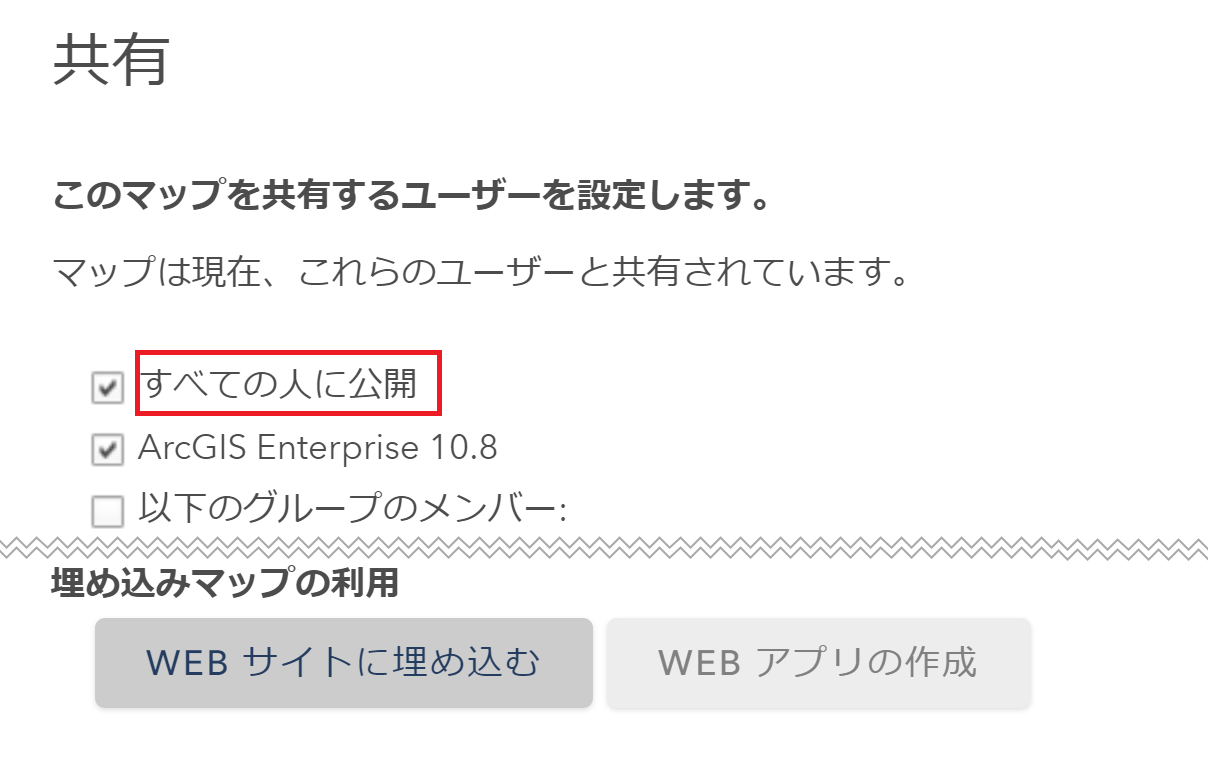
Web サイトにマップやアプリを埋め込む方法のご紹介 Esri Community




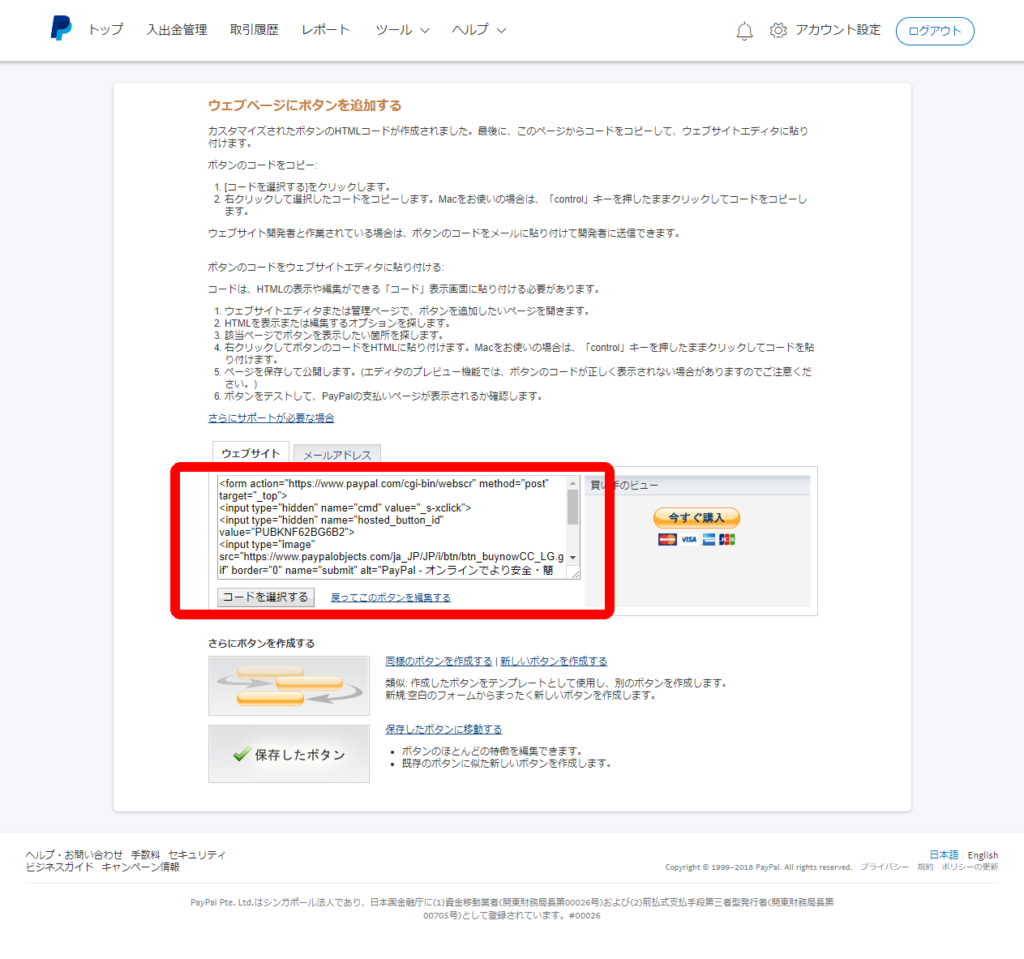
Paypalの購入ボタン作成方法 18年度版 役立つweb活用の知恵 By Prサイトビズ




Pictspaceでhtmlタグを入れる コピペでできる スマホ対応 なるへそ




検索テーブルに チェックボックス 又はラジオボタン での検索ブロックを追加する方法 高機能版 不動産cms




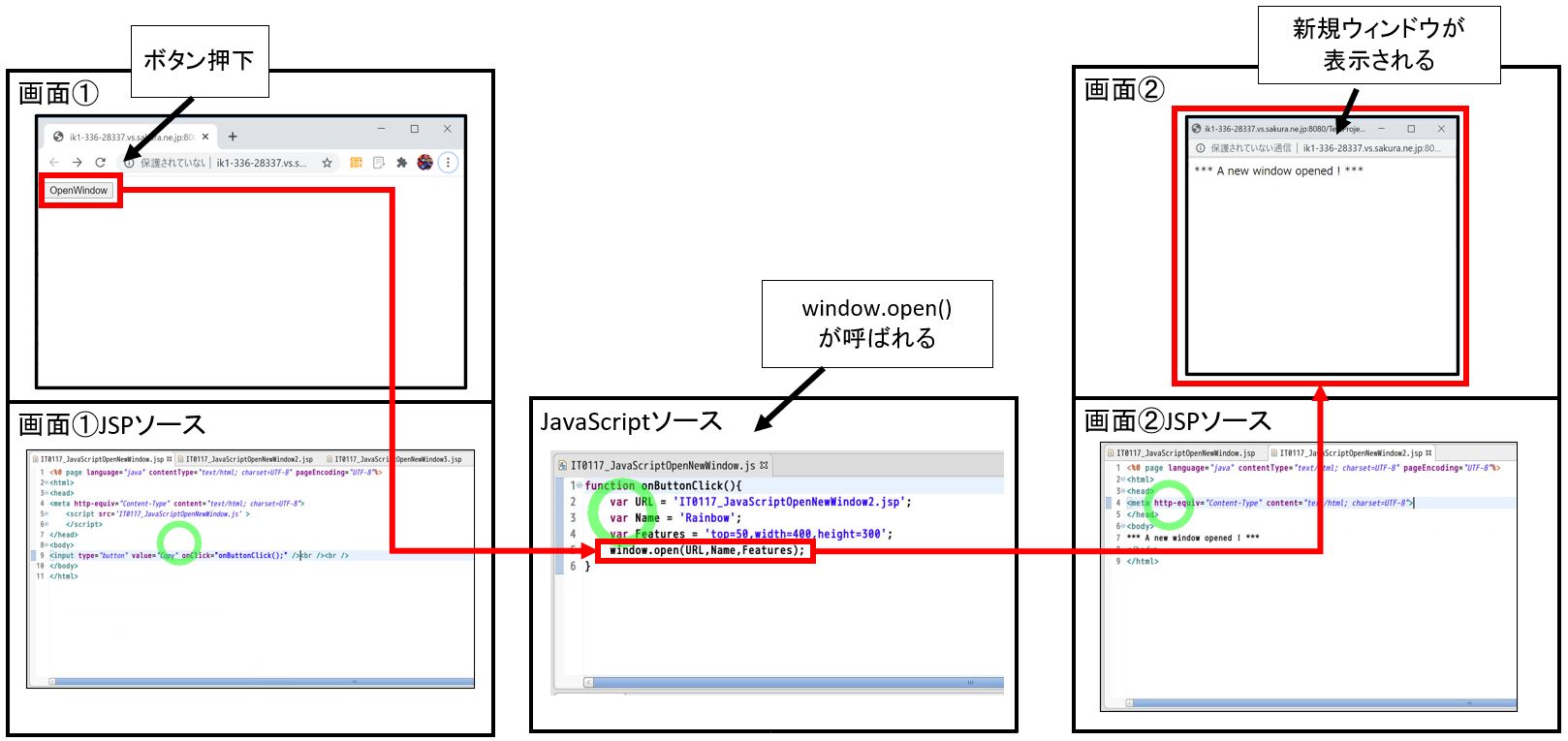
Javascriptで別ウィンドウを開くボタンを設置する方法 ウィンドウの大きさ変更方法も併せて紹介 Rainbow Engine




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




スマホ Iphone Android でwebページのhtmlソースを見る方法 己で解決 泣かぬなら己で鳴こうホトトギス




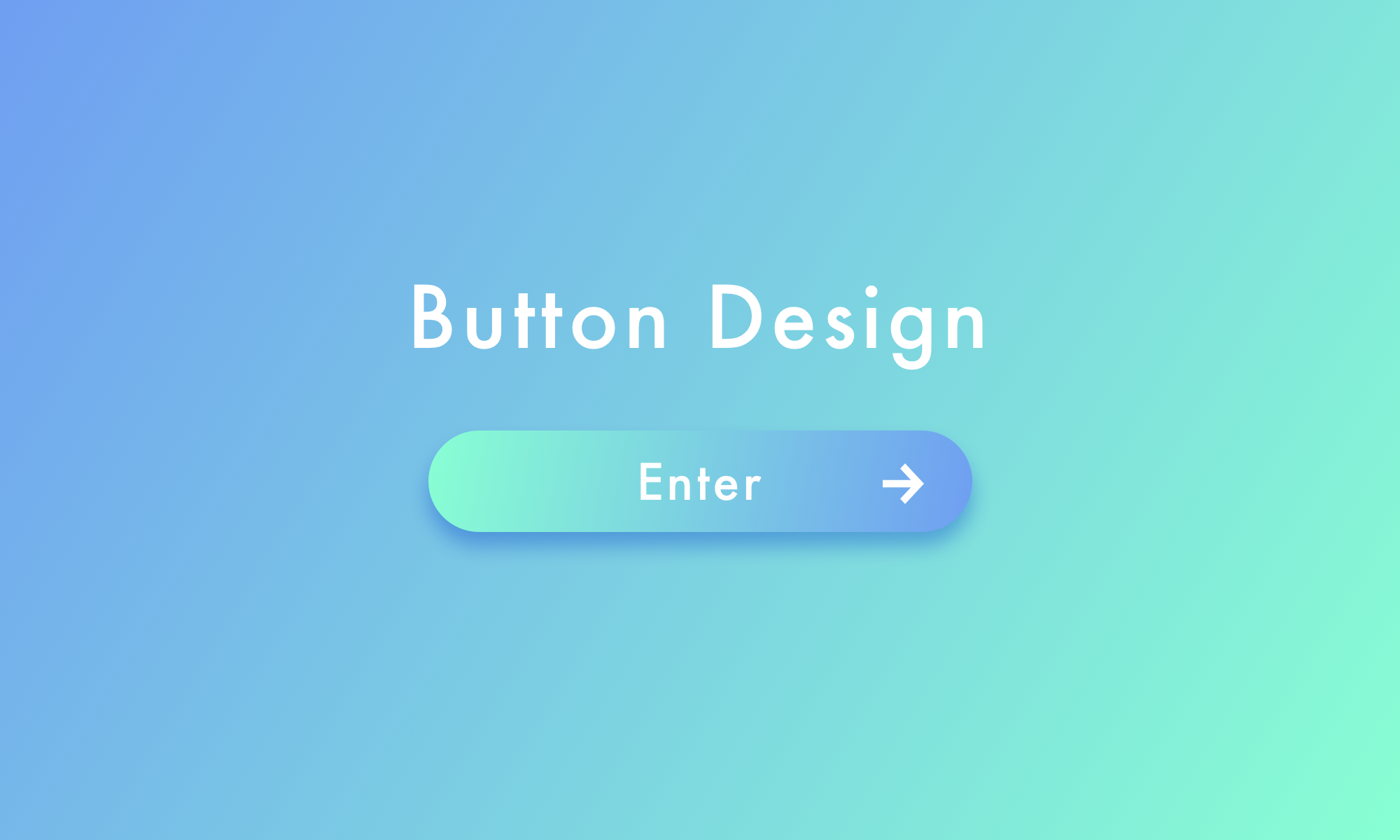
ボタンをデザインする時のポイントや定番テクニックまとめ Web Design Trends




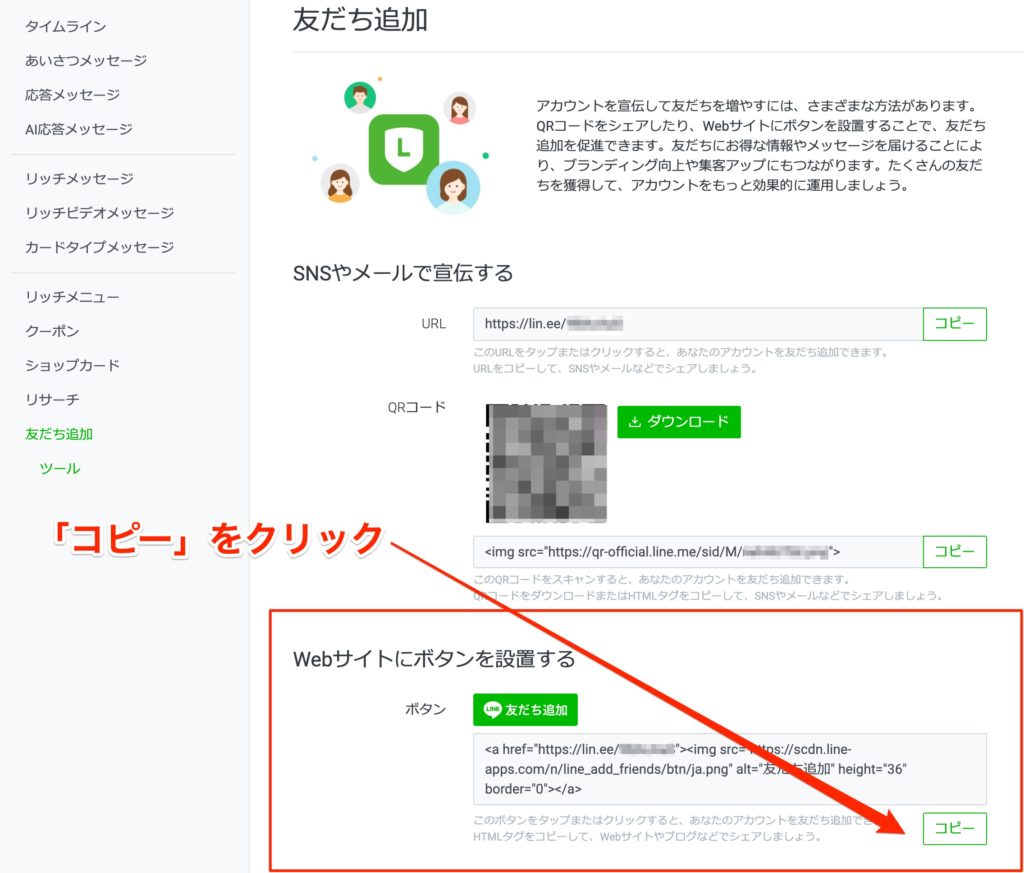
重要 旧デザインweb埋め込み用 友だち追加ボタン のサポート終了について Line公式アカウント アーバンプロジェクト ご案内サイト




Css 擬似要素 Before でボタンの前にnew の文字を表示する方法 Gokan Design Studio




Pdf ファイルを Garoon の Html ポートレットに表示しよう Cybozu Developer Network




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus




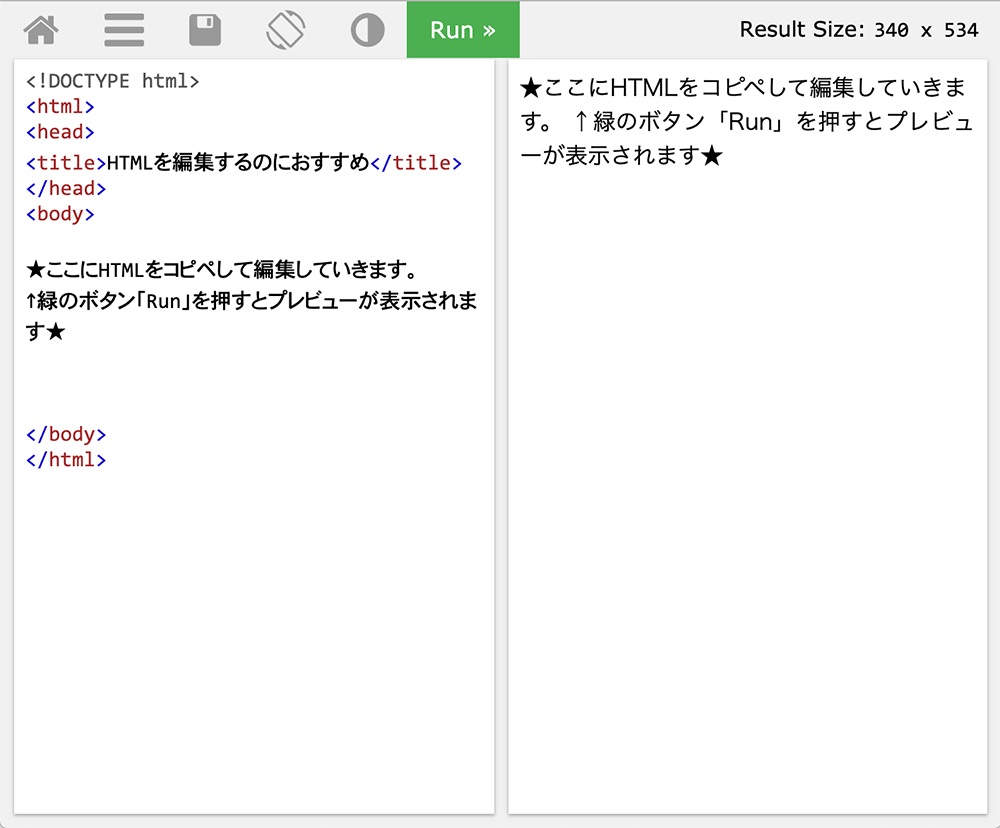
Html Cssの勉強を効率的にするツール オンラインエディタ のすすめ 会津ラボブログ




複数ステップのフォーム作成とhtmlメールを送ってみよう 18秋合宿 ハンズオン A Blog Cms Developer




Htmlのボタンでリンクを作成する方法とは 初心者向け ポテパンスタイル




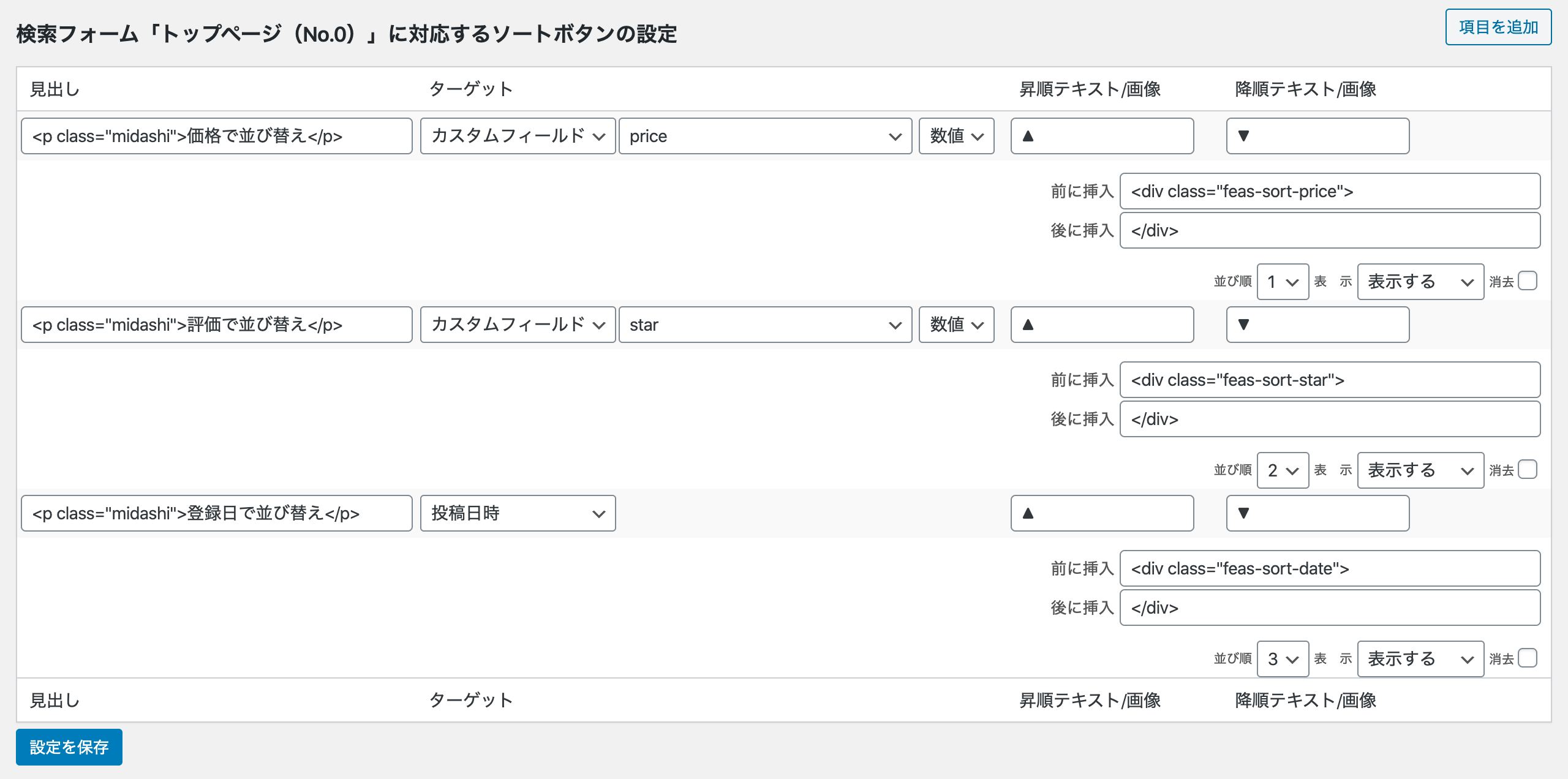
ソートボタンをデザインする Fe Advanced Search



送信ボタンを画像ボタンに変える ウェブ制作チュートリアル




Tayoriで作成したフォームをwordpressで設置する方法 Tayori Blog




一覧表に編集ボタンを追加する 後編 Celfを使った初めてのプログラミング




フォームボタンをクリックしたときにjavascriptでページ遷移させる 転職のみちしるべ




Exploratoryでプレゼンテーションスライドを作る プレゼンテーションスライドを作成する 書式の設定 プレビュー スライドサイズを選択 カバースライドを作成する テキストの水平 垂直アライメントを設定する 背景とテキストの色を反転する 背景色を指定に



Htmlのボタンでリンクを作成する方法とは 初心者向け ポテパンスタイル




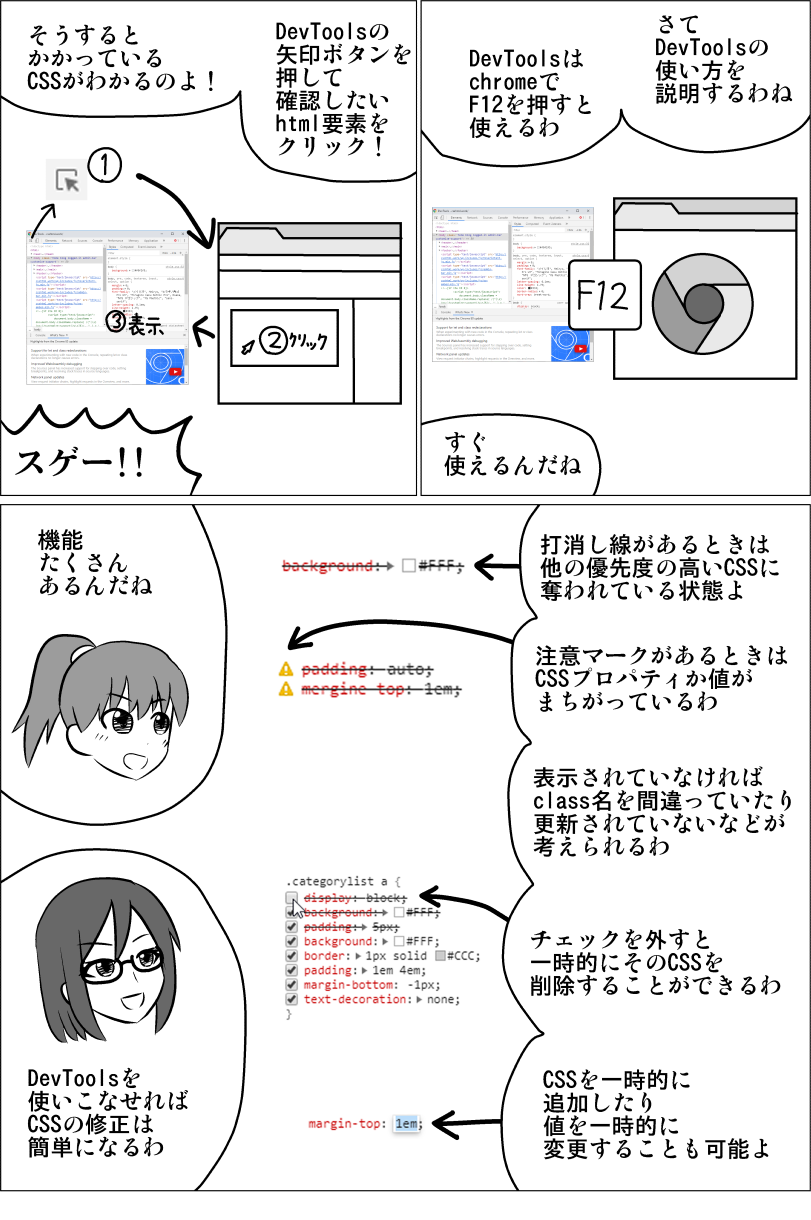
Cssの一部が効かないときの原因特定方法 Devtoolsの使い方



3




パスワードの表示 ボタンをカスタマイズする Microsoft Edge Development Microsoft Docs



Saプログラミング演習 クライアントサイドプログラム




Htmlなどのコードをボタンひとつで圧縮し サイトを高速化する機能を標準実装 Wordpressテーマ Anthem Tcd0




Html Css 基本モジュール 6角形のボタンをcssのみで実装する コーディングリファレンス Konocode コノコード



3




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




カスタムメッセージ Repro ドキュメント




Javascriptの繰り返しボタン 押した回数を数えて実行結果を元に戻すプログラム




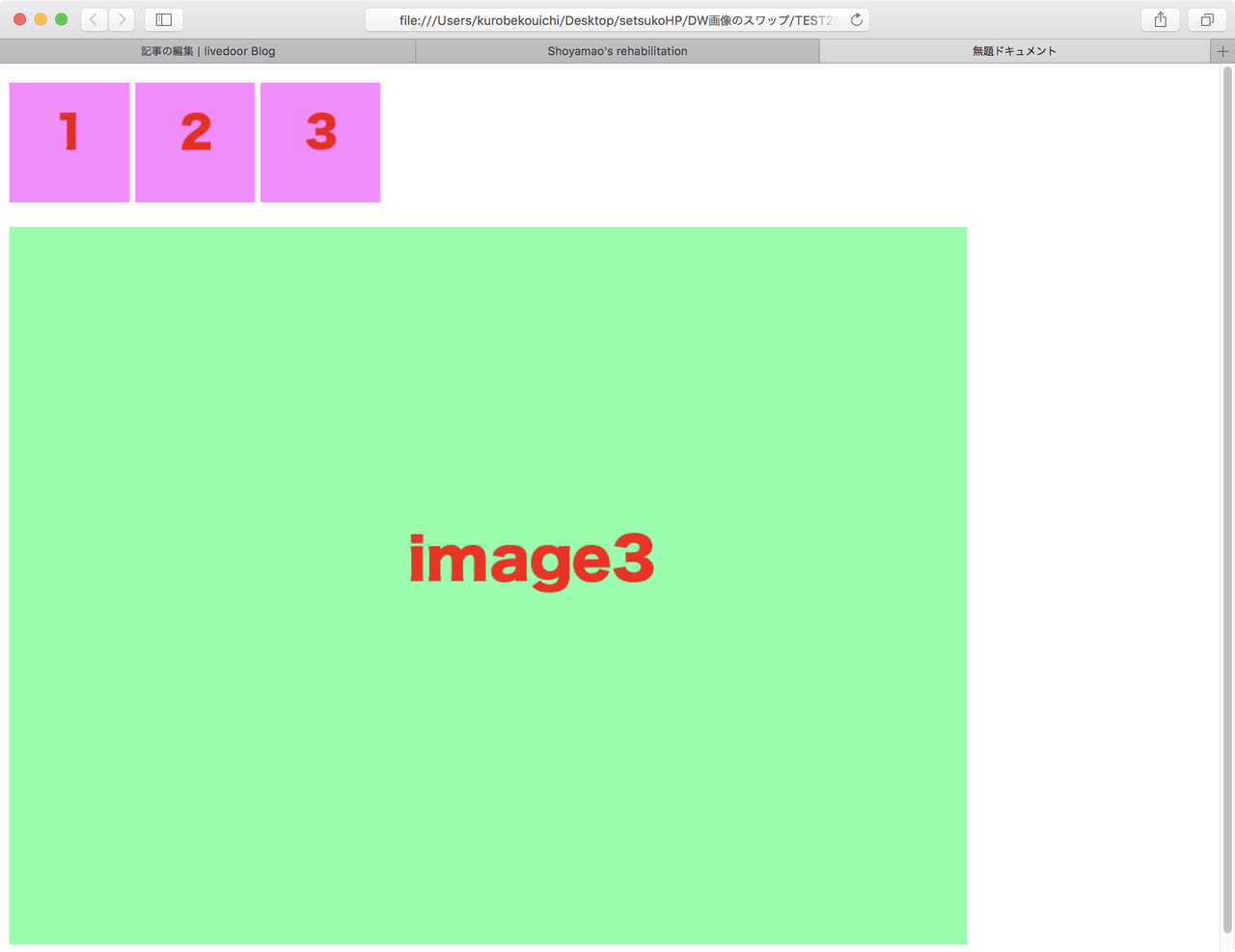
クリックしたサムネール番号を取得 Shoyamao S Rehabilitation




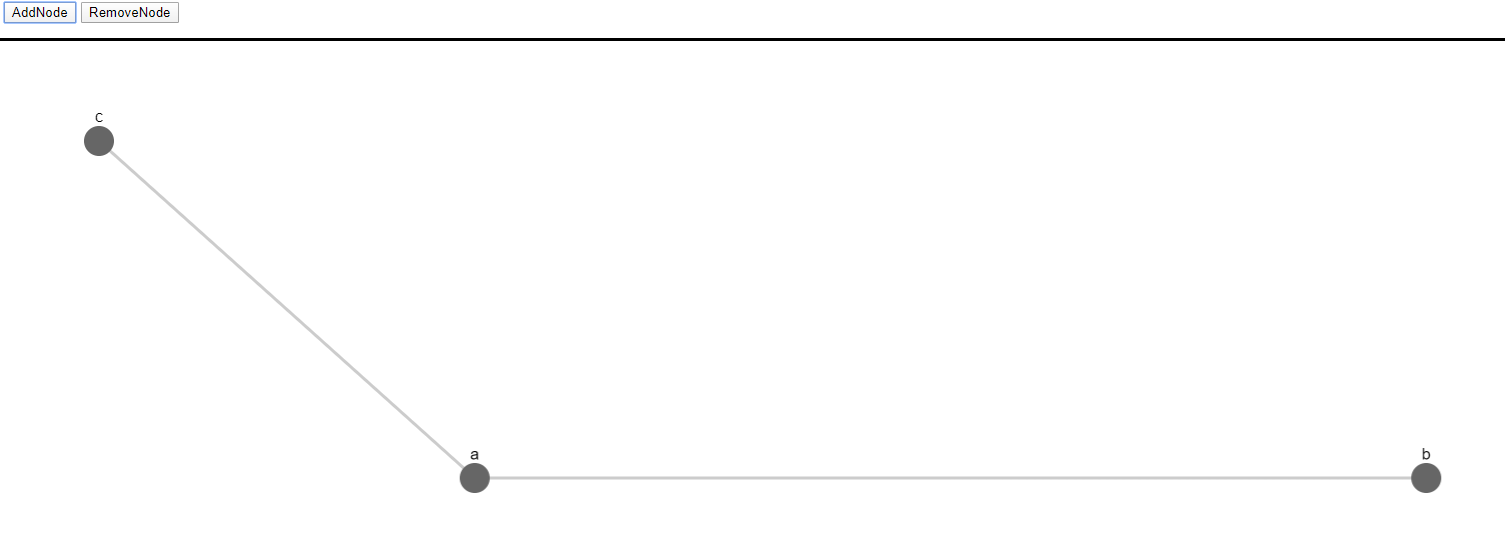
Cytoscape Jsにノードを追加するボタンを作ってハマった Laptrinhx



1




徹底解説 一定の位置でふわっと表示 ふわっと非表示 追随するヘッダー ボタン フッターに最適 Html Jquery Onuu Blog




Cssのリンクボタンや文を中央揃えにする コピペok Wordpress すしりんぐblog




Html 検索ボタンにアイコンを設定する みずー工房




Line公式の友だち追加ボタンをwordpressに設置する方法




Bootstrapでアイコン付きボタンを作る方法を解説 Qumeruマガジン




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




コピペ Htmlのチェックボックス ラジオボタンをcssでデザインする方法 ぱんくずの道しるべ




Jqueryでページトップボタンの実装 薬学出身seのプログラミングスキル成長記




初心者向け Html講座 フォームを作ろう プログラミング教室810




Html ボタンクリック時のデザイン Teratail




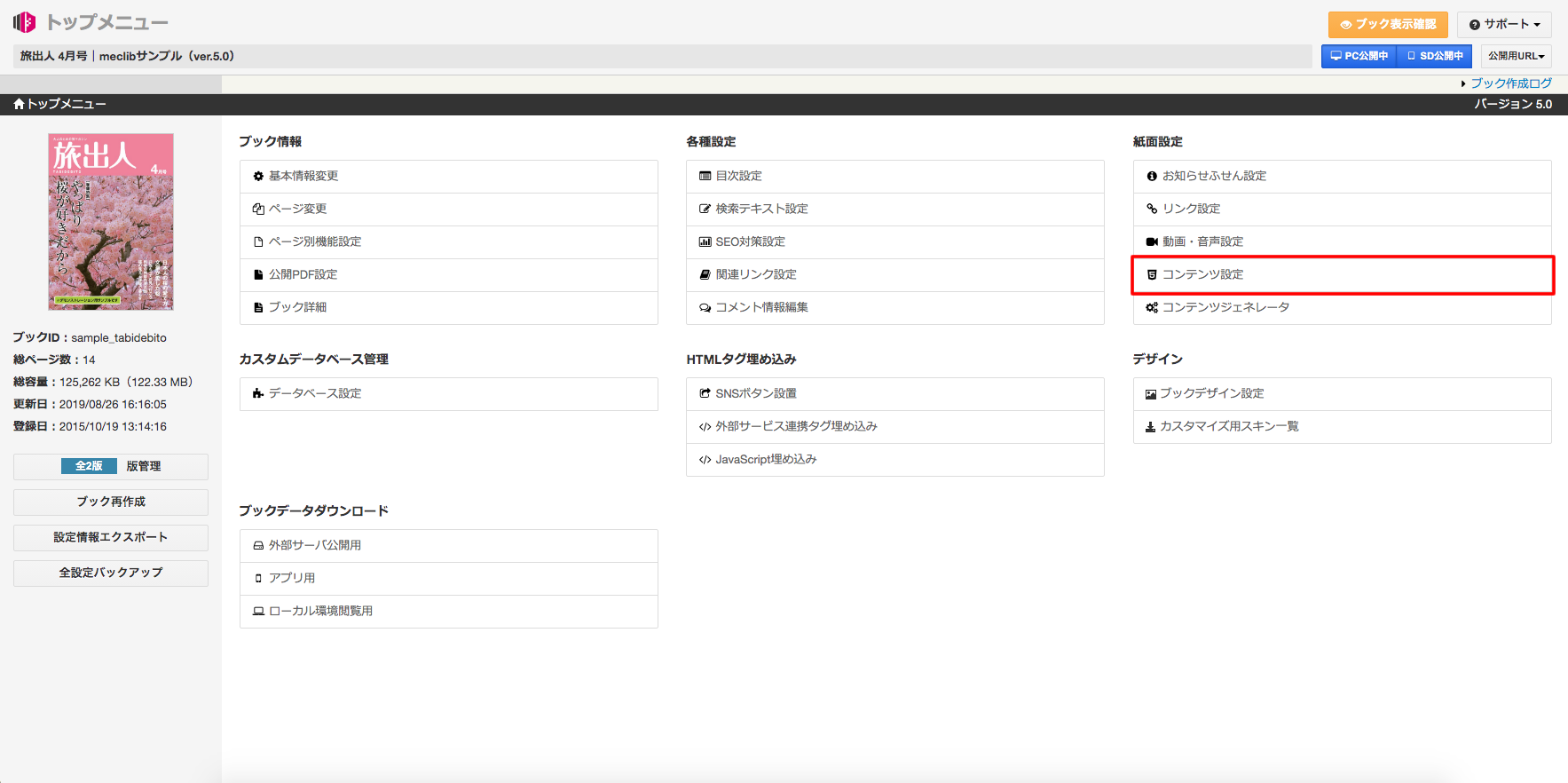
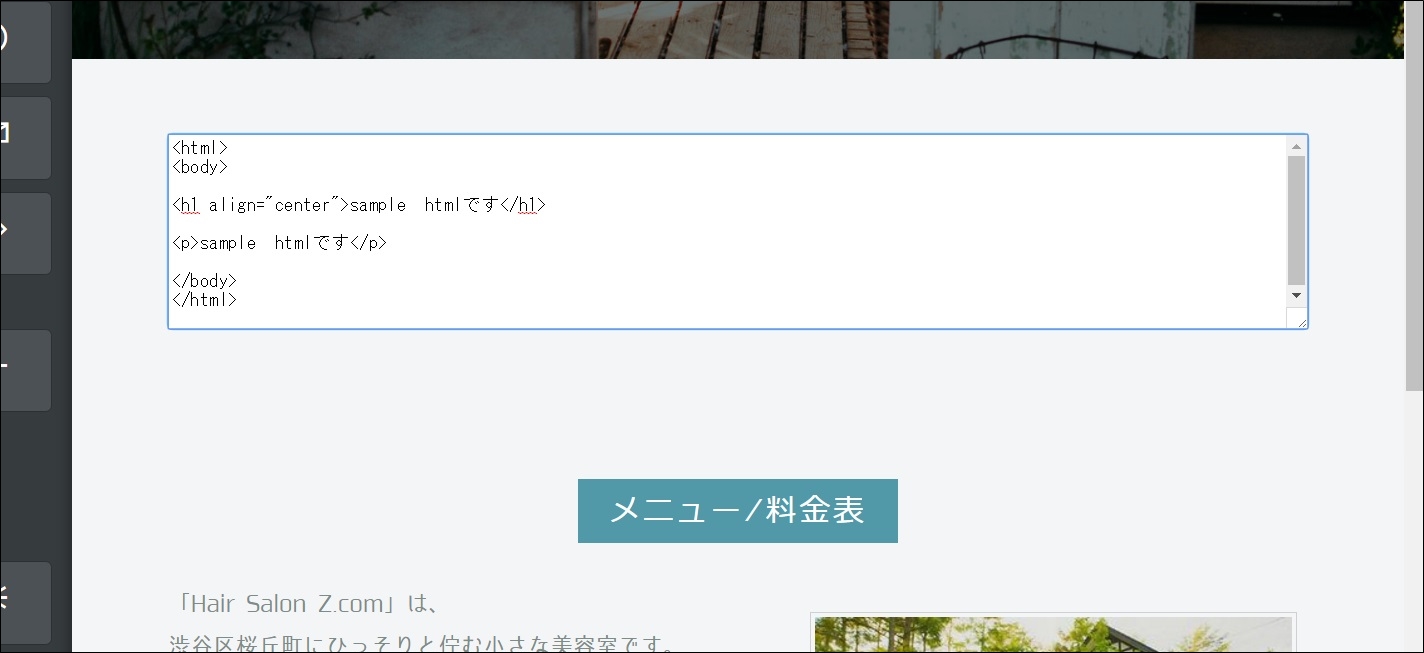
全ページ共通で表示する お問い合せボタン の設置方法 デジタルブック作成システムmeclib メクリブ




Z Com Studio Htmlタグを設定する ホームページ作成なら Z Com Webhosting




Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン




Adi Html 埋め込みパーツを追加 設定する サポートセンター Wix Com




フォームの必須入力項目を指定する Graycode Html Css



はてなブックマークボタン バーティカルタイプ の設置例 Sns ブックマークボタン いまさらhtml Css入門講座




Javascript Html Javascript でボタンをクリック クリック時の時間 テキスト を表示する 機能が作りたい Teratail




デザイン編集 Html Css変更時のみ 保存 ボタンが動作するようになりました お知らせ 最新情報 カラーミーショップ 無料で本格的なネットショップ作成サービス




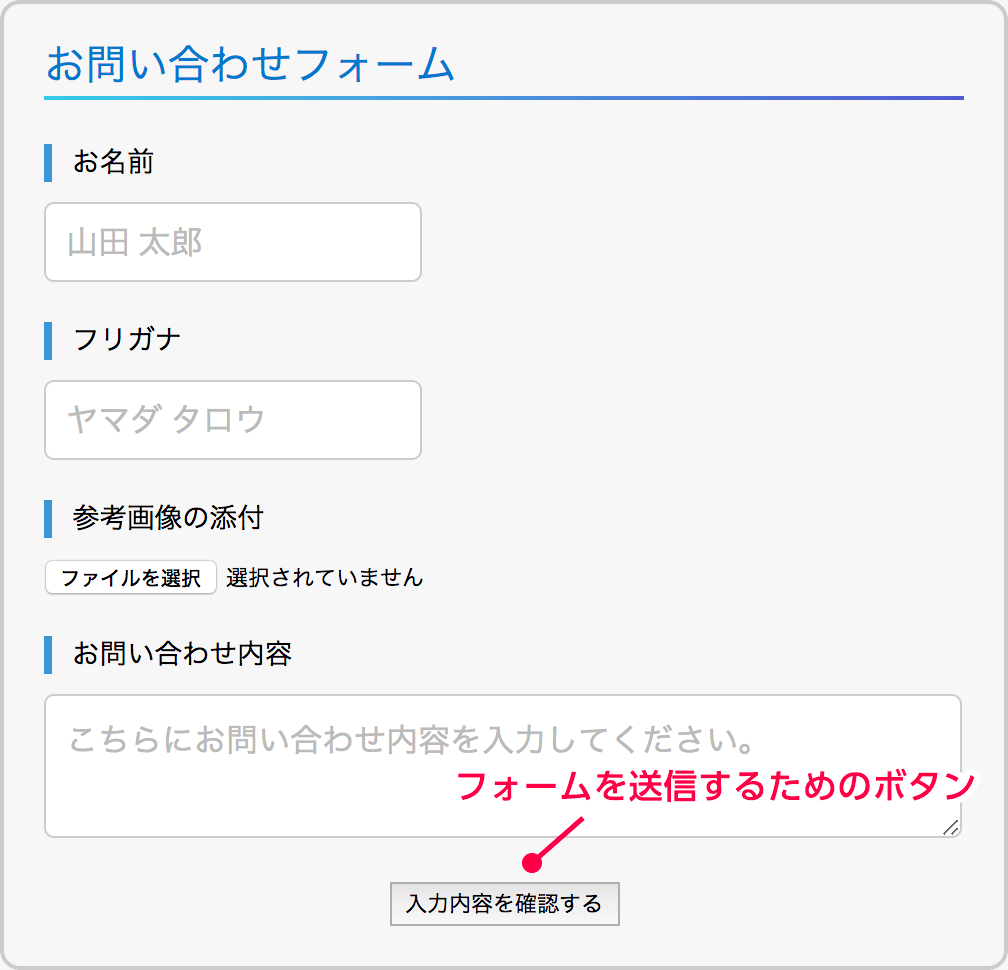
送信ボタンを設置する Graycode Html Css




ボタンの表示 非表示を切り替えて 押し間違いを防ごう Gluegent Blog




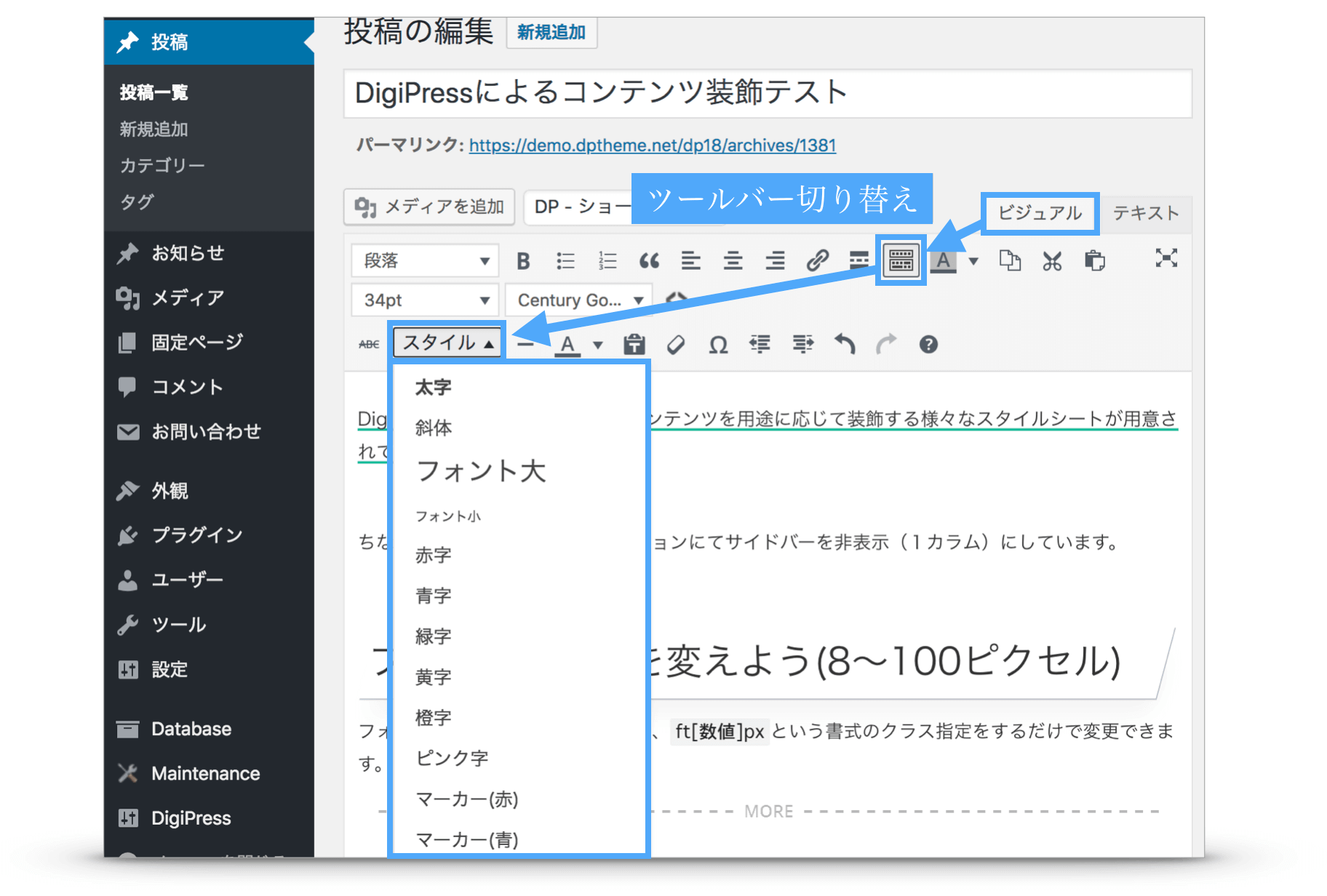
プリセット Css 装飾リファレンス Wordpress テーマ Digipress




Xpath応用編 1 ー ページ送りボタンを指定する方法 スクレイピングツール Octoparse




ソートボタンを作成する Fe Advanced Search




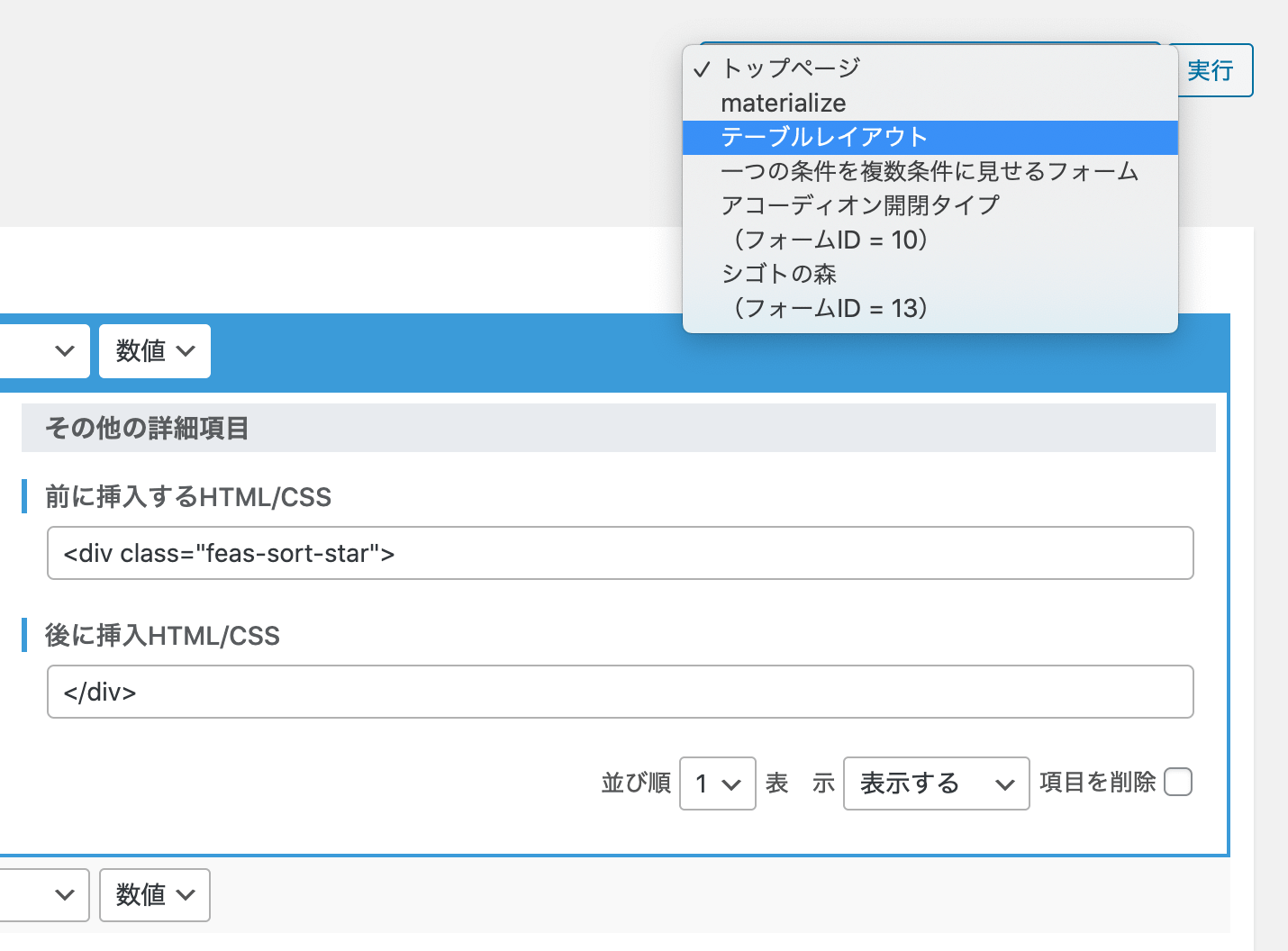
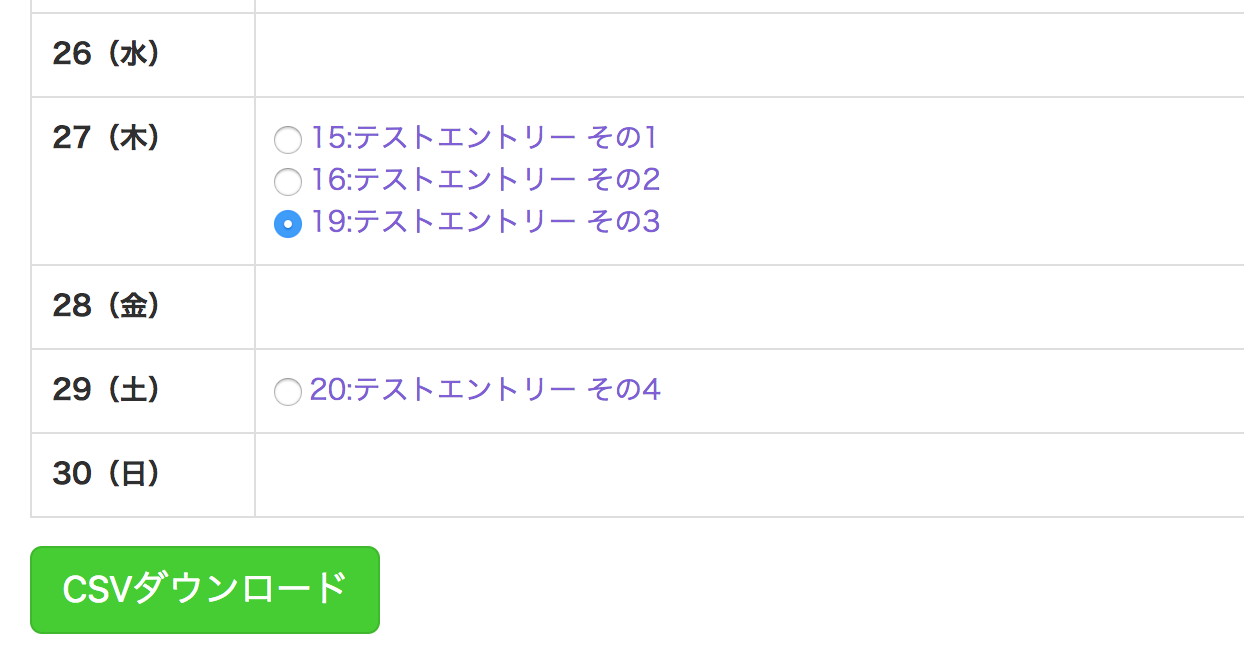
チェックをつけたエントリーの情報をcsvでダウンロードするには ブログ A Blog Cms Developer




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus




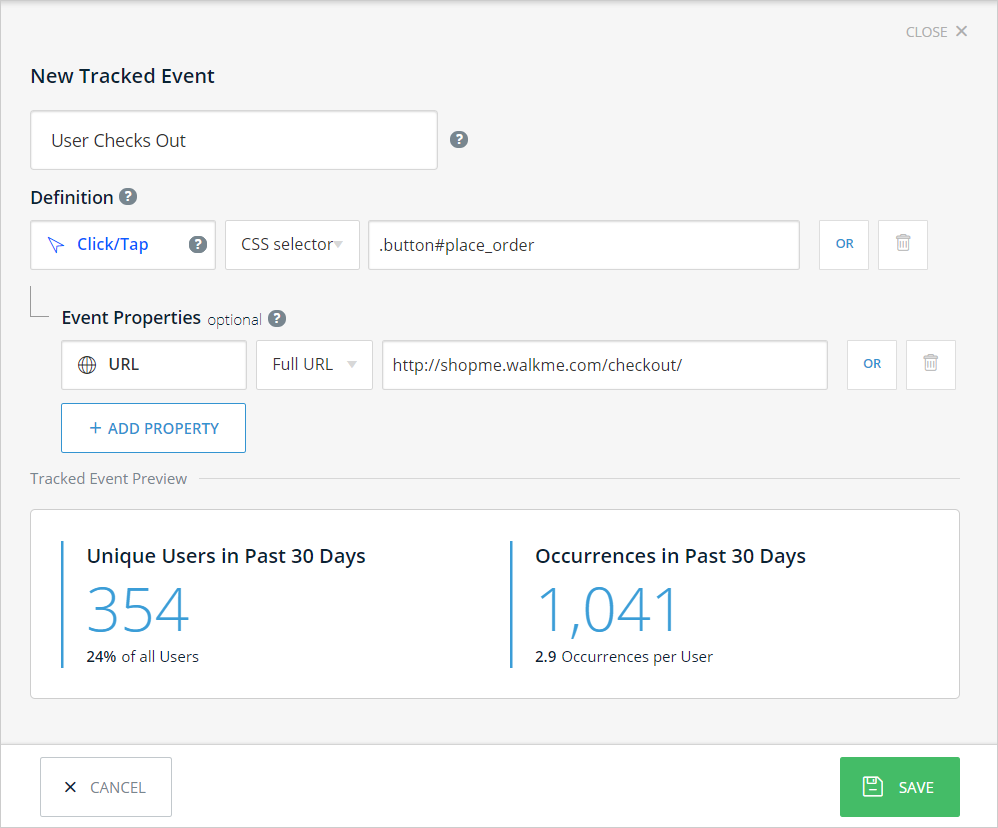
Insightsで一般的なtracked Events 追跡イベント を作成 Walkme Support




コピペでok Cvr Cv率 を上げるお洒落で使いやすいcssボタンデザインの作り方 最新ガジェット 家電 ドローンレビューブログ Norilog ノリログ




はじめてのcss設計の記録 決定編 Laptrinhx




Html5のaudioタグで効果音の出るボタンを設置する方法




Html Buttonの使い方 初心者に向けて基本から解説 Webcamp Media




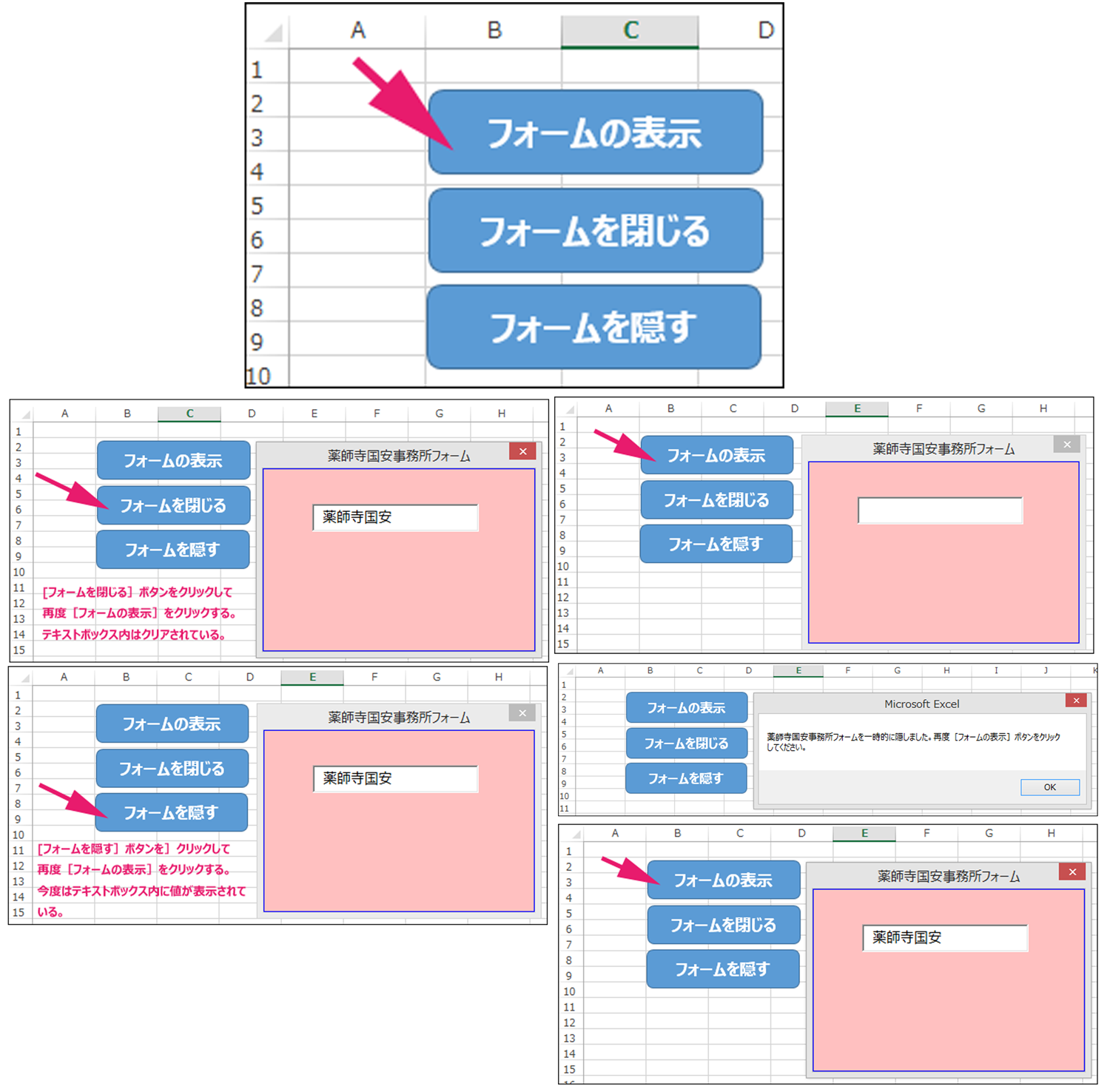
Excelのフォームをモードレス表示する 閉じる 隠す Vba マクロ便利tips It




Cssで文字を上下左右中央に配置する方法いろいろ 株式会社しずおかオンライン




フォームクリエイターの入力確認画面を自作htmlで作ろう Kintoneapp Blog




Html 検索ボタンにアイコンを設定する みずー工房




Htmlとcssだけ 要素の表示 非表示を切り替える方法




リンクボタンの色を切り替わるようにする




ボタンのcssスタイル 年3月29日 いまどきのhtml Cssコーディングにチャレンジ 第11回 Youtube




フォームブリッジのラジオボタンからデフォルト値を外すっ Kintoneapp Blog




保存版 Cssのみのボタンデザイン 私が現場で使ってきたボタンアイデア30選 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介



1




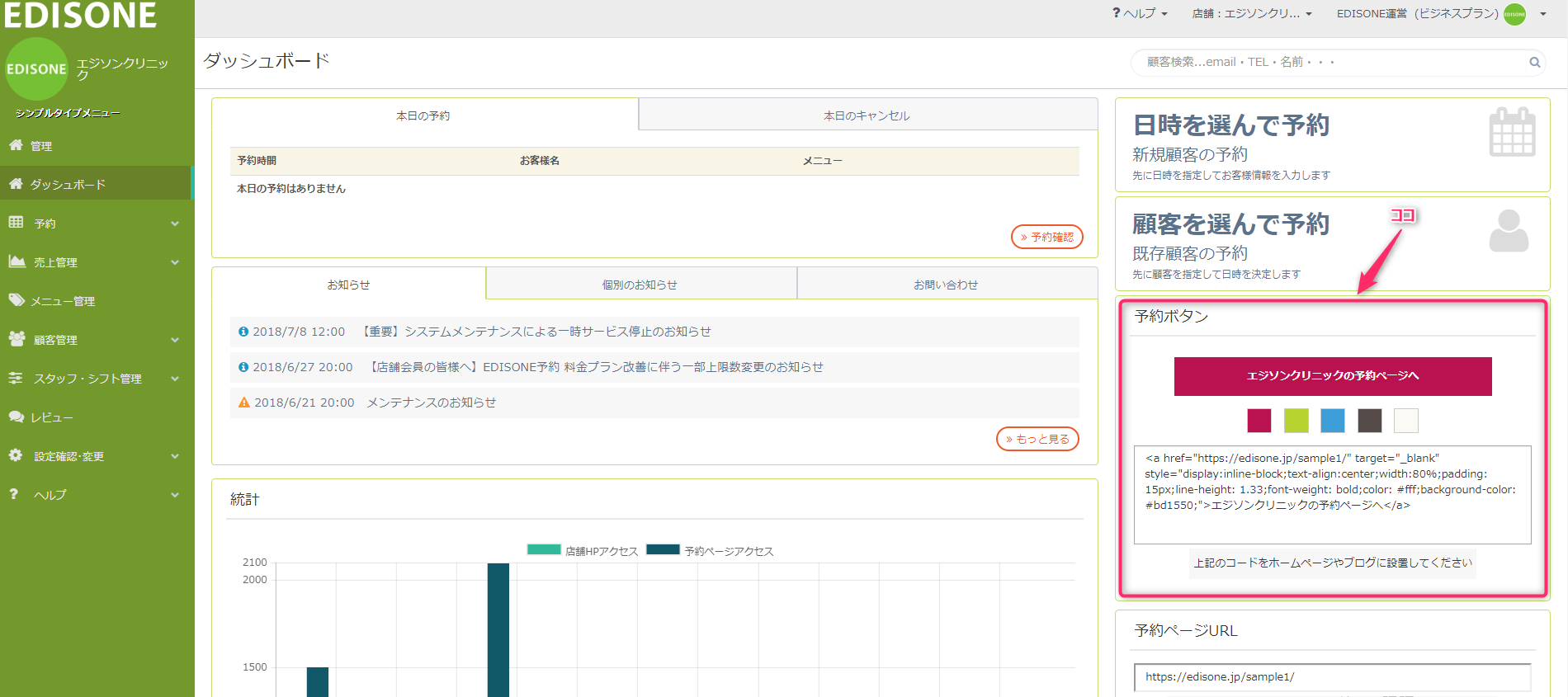
ビギナー向け 予約ボタン の 文字 や カラー を変更する方法 Html編集 Edisone予約




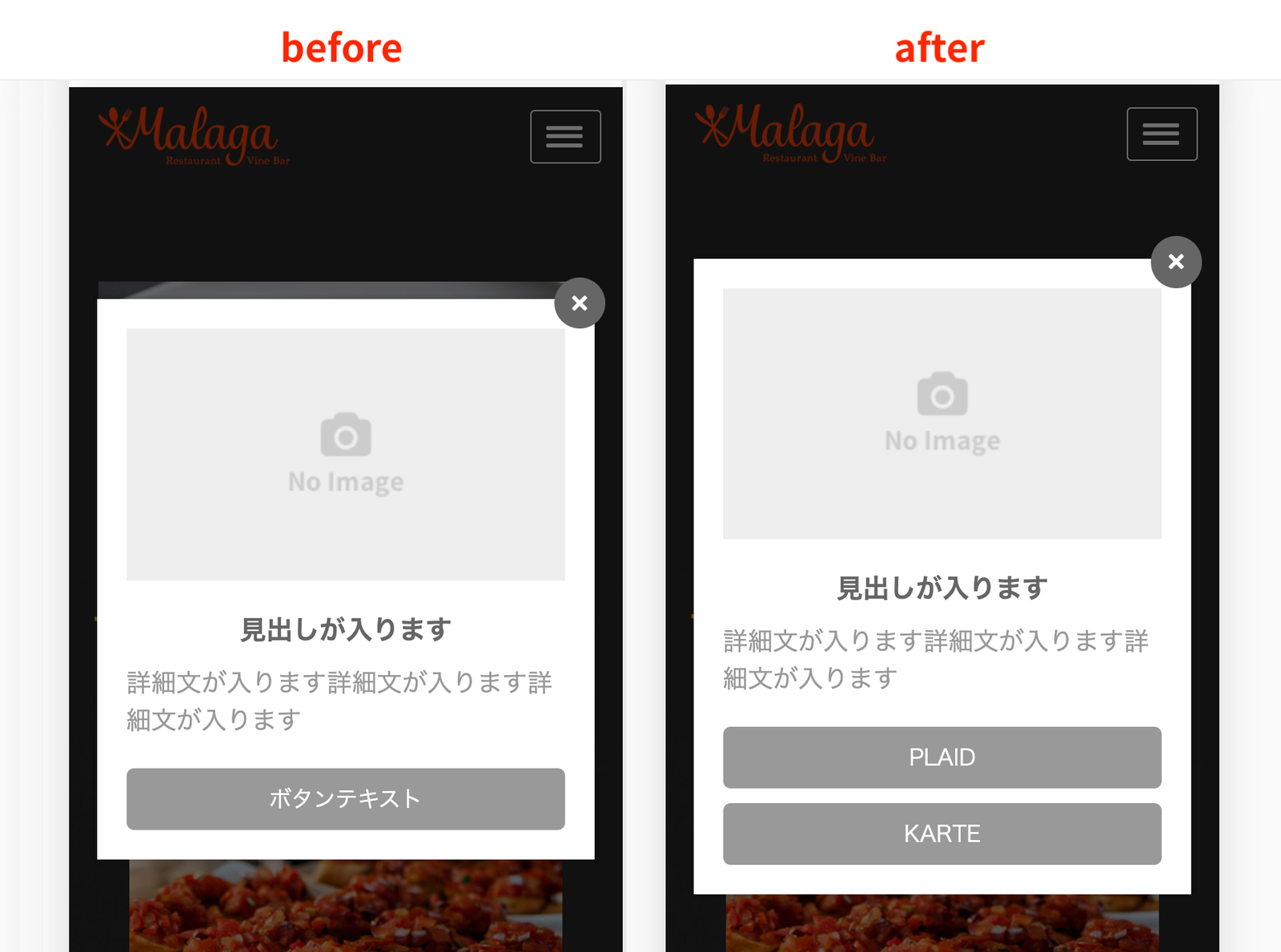
ポップアップ について Satoriサポートセンター




Cssで作る 押したくなるボタンデザイン100 Web用



0 件のコメント:
コメントを投稿