· 背景画像のサイズを変えるために使うbackgroundsizeですが、自分は主にRetina対応にするために使ってます。 ということでiPhone用のサイトを作ってる時に使うわけですが、iPhoneだとCSS3が結構使えるのでグラデーションもCSSで 指定します。 · 背景をグラデーションさせる2つの方法 サイト背景をグラデーションに変更するには次の2つの方法があります。 画像でグラデーション背景を指定;CSSの背景グラデーションは、 backgroundプロパティ の lineargradient 、 radialgradient で表現します。 lineargradientは 線形グラデーション であり、radialgradientは 円形グラデーション になり

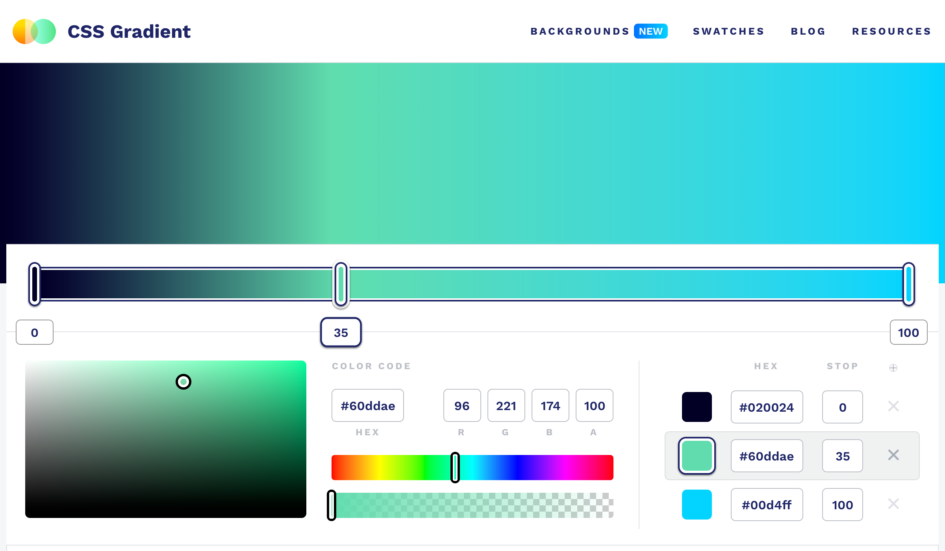
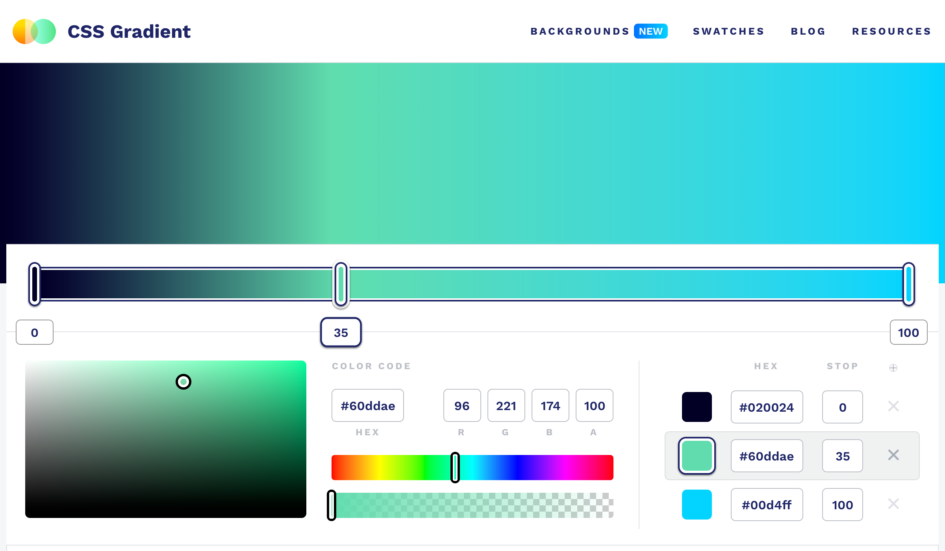
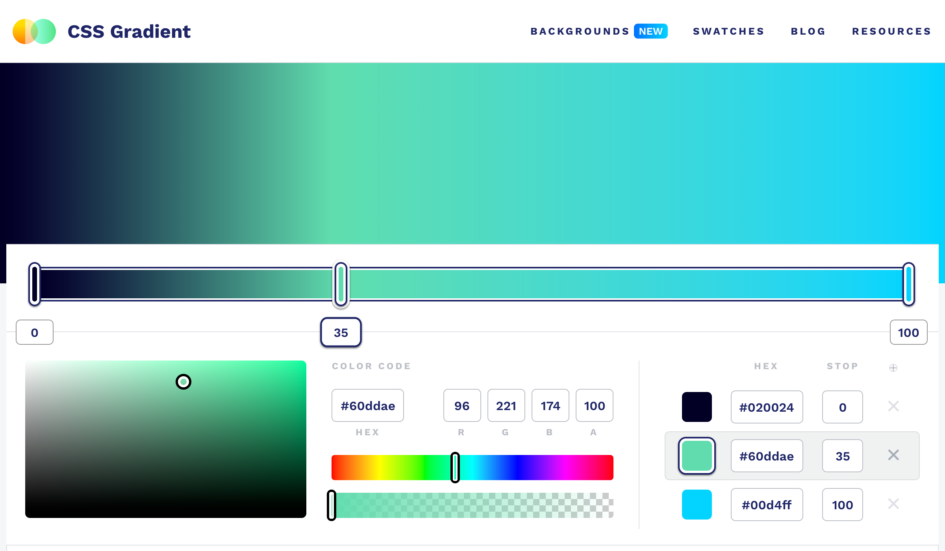
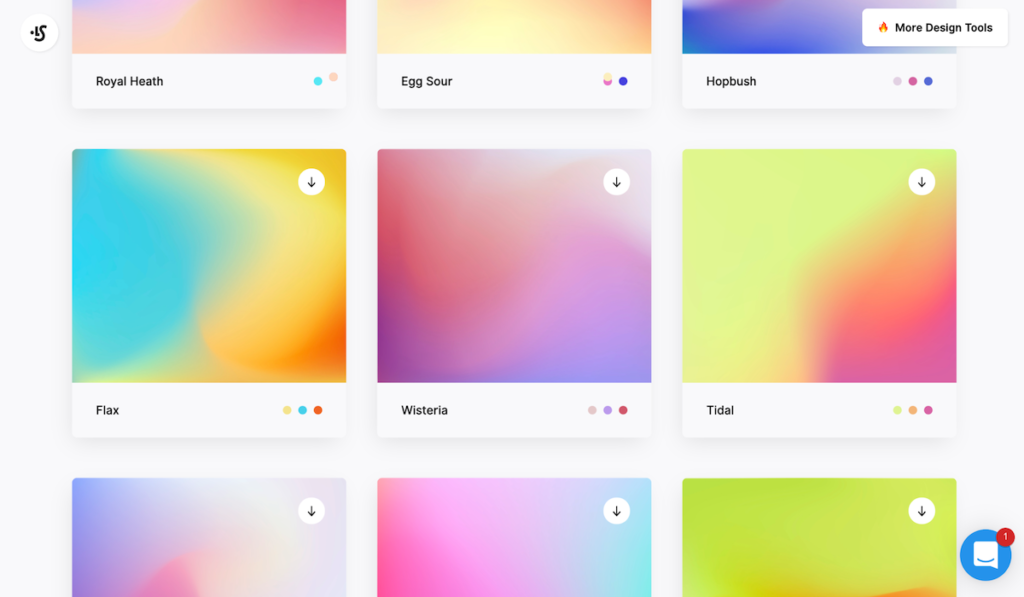
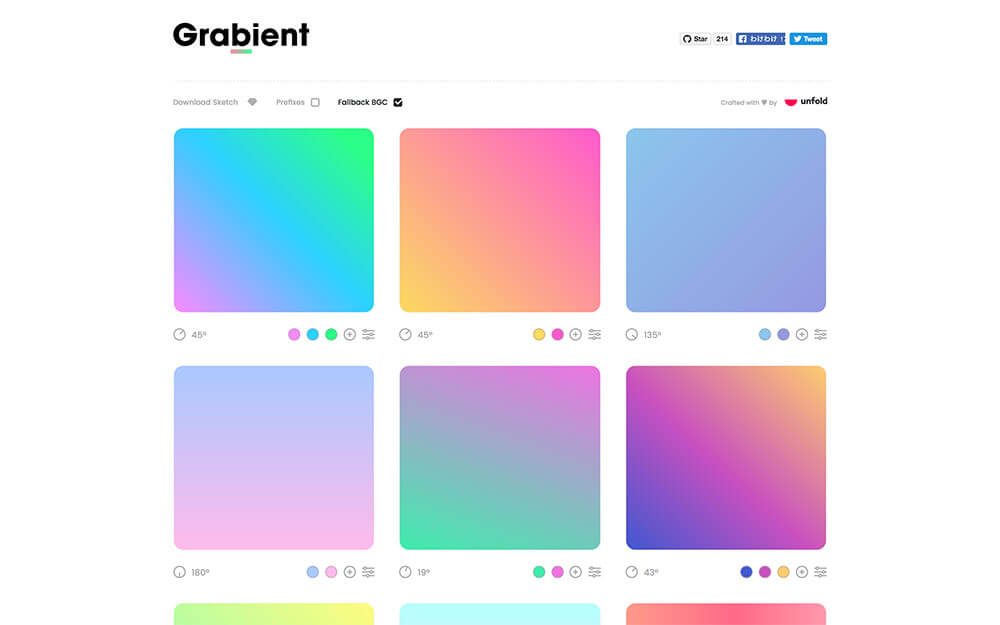
おすすめのcssグラデーションジェネレーター13個まとめ Web Design Trends
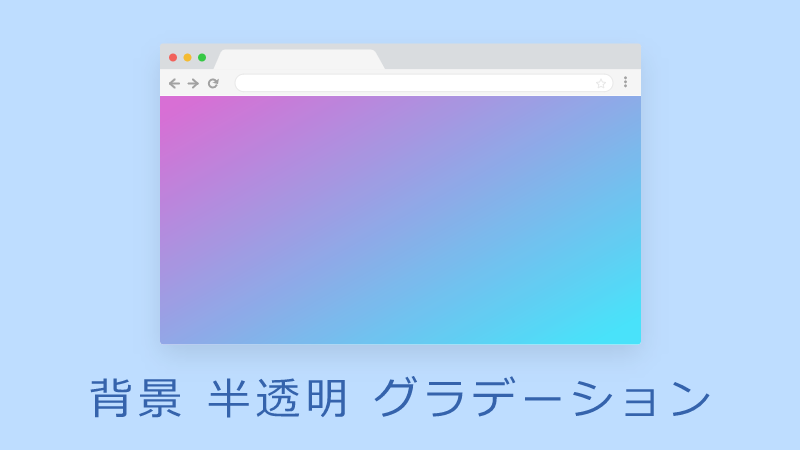
背景 画像 グラデーション css
背景 画像 グラデーション css- · 今回CSS 珍百景 Advent Calendar 14にエントリーさせていただきましたが、バグというよりCSSセレクタの対処法的な記事です。 例えば、ボタンを作成する時、CSSで背景画像を指定する時はたいていボタン全てをデザインする事がザラでしたが、スマホの横幅可変のボタンを作成する時は、できるだけ · ResultSee the Pen demoHero Image × CSS Gradient #2 by kachibito (@kachibito) on CodePen以前かいたfilterを使う方法とは異なり、複数設定したグラデ 背景画像にアニメーションで変化するグラデーション 以前かいたfilterを使う方法とは異なり、複数設定したグラデーション



おすすめのcssグラデーションジェネレーター13個まとめ Web Design Trends
· サイトを制作する際にちょっとしたワンポイントとして、ボックスやボタンの背景にパターンを使いたい場面があるかと思います。 そんな時、わざわざフォトショやイラレで画像を作るのは結構面倒ですよね。 そこで今回はCSSをコピペす · サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎるアニメーションが半端ない背景! html/css 背景を動画に!CSS グラデーションの使用 CSS グラデーション は データ型で表現され、2つ以上の色の間の連続的な変化から成る の特殊型です。 グラデーションは3種類から選択することができ
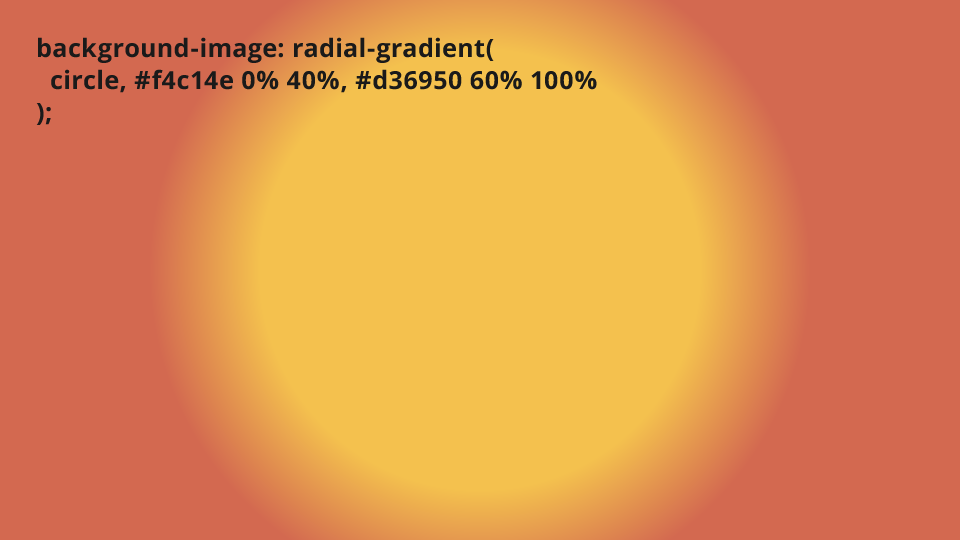
· 背景グラデーションをCSSで実装する方法 背景をグラデーションにするには backgroundプロパティ に linergradient関数 を設定します。 background lineargradient (#FFE7,#FF54C9); · CSSのlineargradientで透過グラーデーションを指定するにはrbgaを使い、下記のように指定しましょう。 background lineargradient (rgba (0,0,0,0),rgba (0,0,0,1)); · CSSグラデーションの基本的な書き方 一番シンプルな書き方は2色を指定する方法です。 backgroundimage lineargradient (#f4c14e, #d);
CSS IE/Edge Firefox Chrome Opera Safari;背景の指定をするCSS background CSSで背景の色彩や画像を指定するには以下のように記述します。 ①backgroundcolor → 色彩コードで指定 ②backgroundimage → 画像を使って指定 ③background → すべてをまとめて指定 ①色彩コードでの指定 → backgroundcolor · とりあえずCSSでグラデーションをかけたければ「 background◯◯gradient(色指定) 」という書き方をするのだと覚えておいてください。 2



Css3 グラデーション背景をie11にも対応させる方法 Unifasブログ



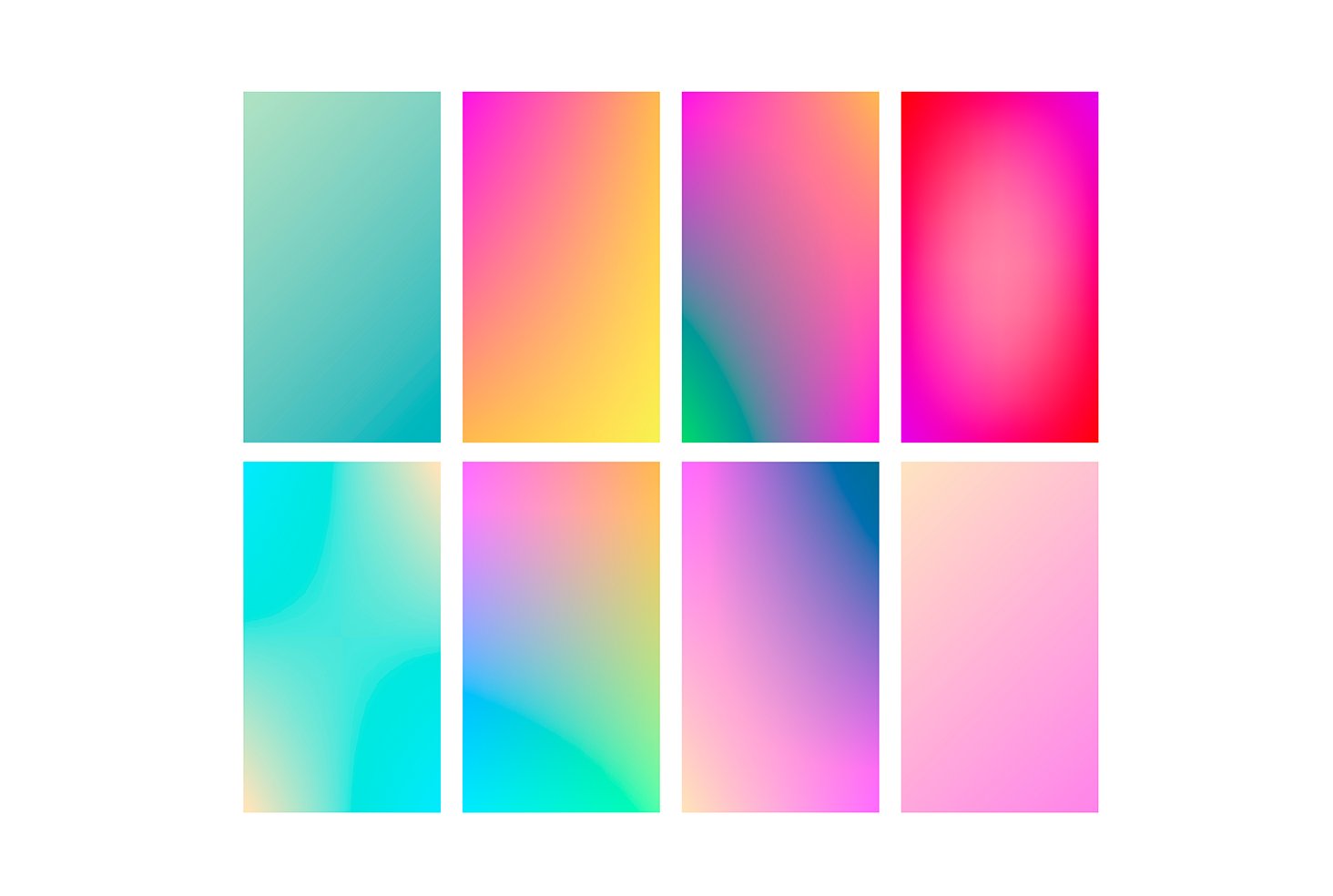
美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス
· HTMLタグ内にCSSを指定しているのでちょっとわかりづらいかもしれません。グラデーションの指定は backgroundlineargradient(#a , #ffffff);線形グラデーション 要素に線形グラデーションの背景を与えるには、 bggradient {direction} ユーティリティの1つを、 gradient color stop ユーティリティと組み合わせて使用します。基本 CSS1 30 10 10 35 10 複数背景 CSS3 90 36 10 (有り) 13 グラデーション CSS3 10 36



Cssグラデーションで作った背景パターンのサンプル Nxworld



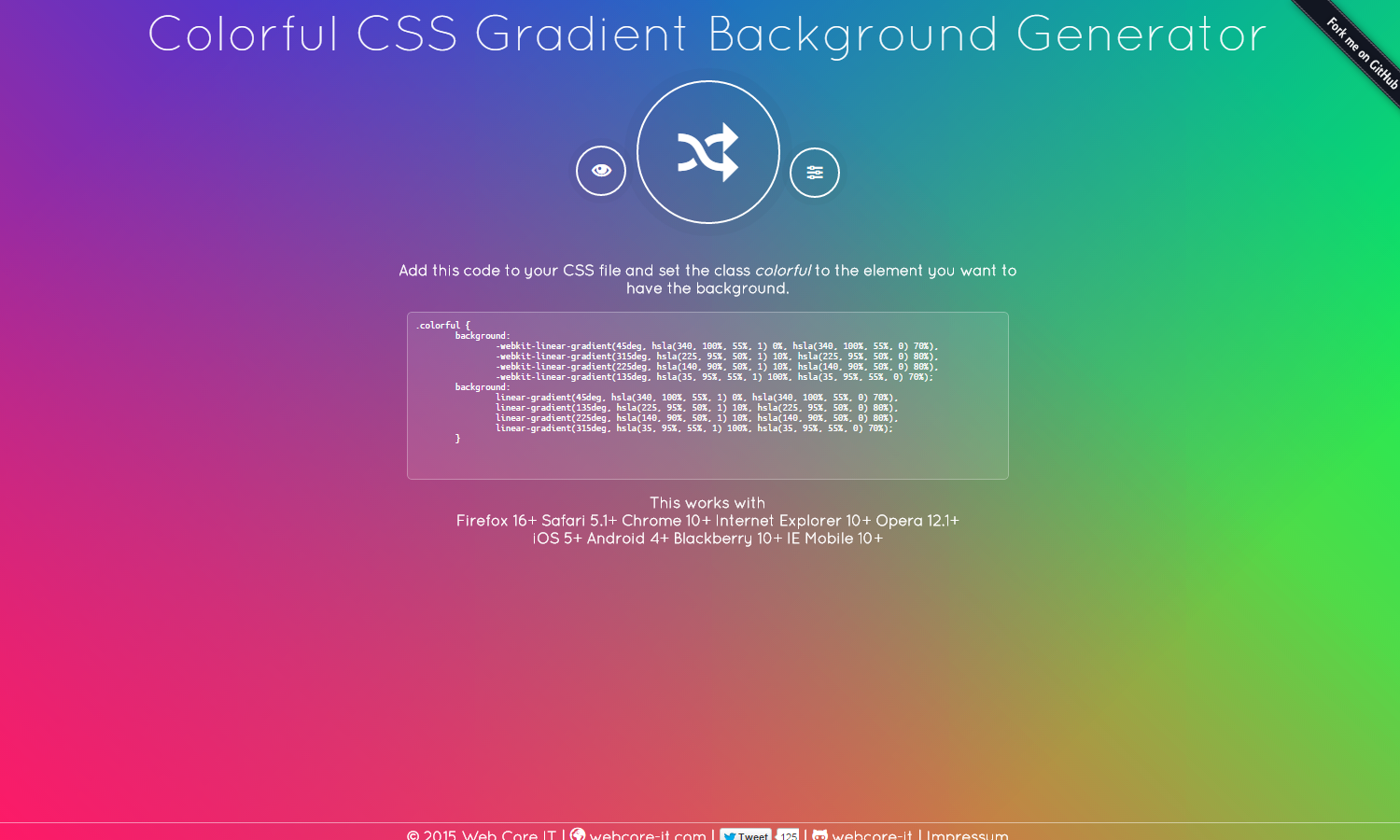
Cssグラデーションの作成に役立つジェネレーター Webサービス11選 Webclips
· CSS CSS 背景画像の端だけにグラデーション|teratail · lineargradientやradialgradientなど グラデーションをbackgroundimageに使うなら、transparent(透明)を含んだ指定 にします。 · 「cssでグラデーションを実現できることは知っているが、使ったことはない。」 「どんな場面で、グラデーションを使えばいいのか、わからない。」 cssで「グラデーション」と聞いて、実際に上記の意見が皆さんの率直な感想ではないでしょうか。



Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ


Cssで背景色をグラデーションカラーにするスニペット
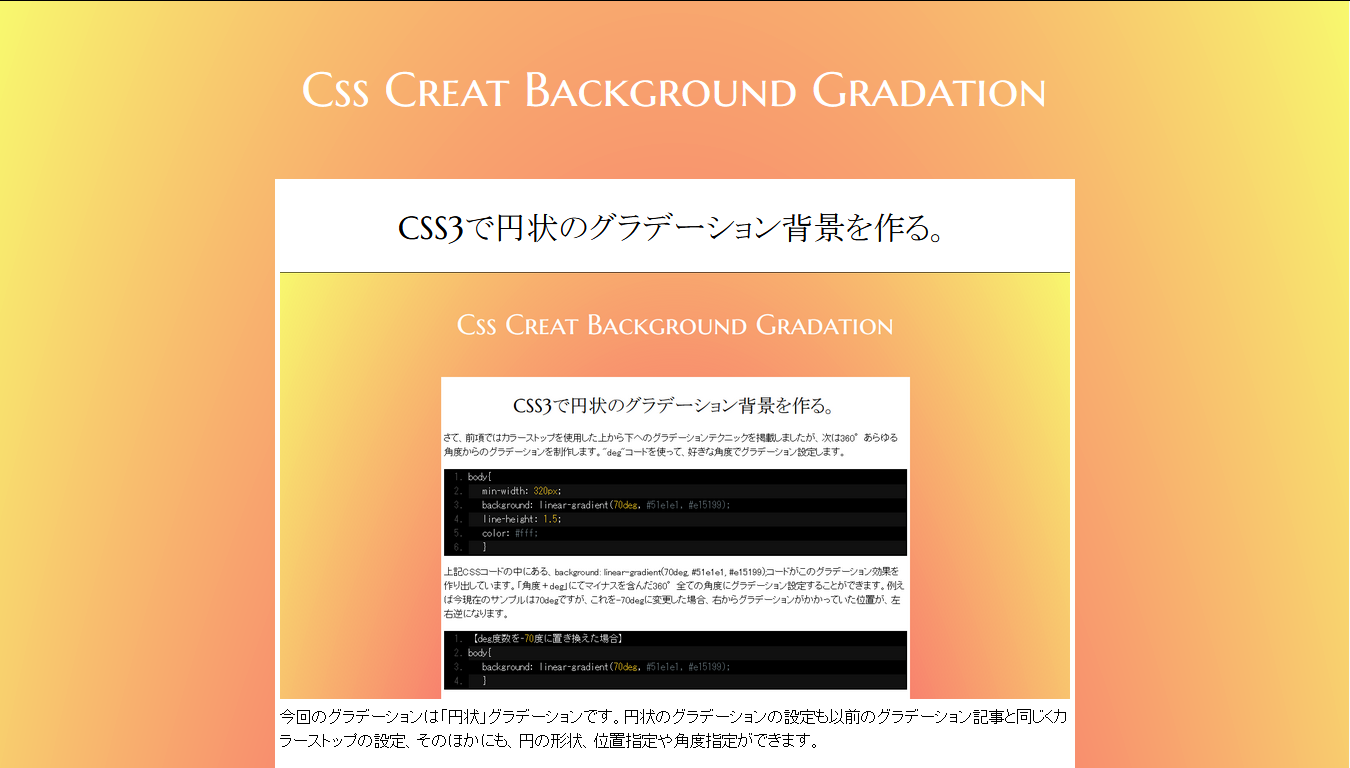
· グラデーションは background プロパティーに lineargradient の値を使って色を指定します。 · アニメーションマスクグラデーション背景CSS See the Pen Animated CSS maskimage gradient by Chris Neale on CodePen きらめく星と動く雲のアニメーション背景CSS See the Pen pure CSS twinkling stars background by Anastasia Goodwin on CodePen 流線アニメーション背景CSS · 背景に画像などを差し込むとより洗練された印象を受けるでしょう。 続いて、放射線状のグラデーション表現です。 CSSのグラデーションの行を変更してみましょう。 background radialgradient(red, white);



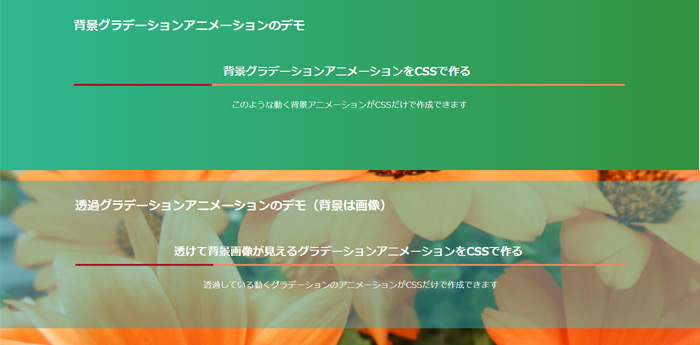
Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips



Cssでグラデーションを背景に使う方法 スクロール固定するには
· このように背景画像に好きな画像を用いることで、さまざまな文字のデザインが可能になります。 まとめ 今回はcss3を使ってテキストにグラデーションをかけたり、文字の塗りに画像を指定する方法を説明しました。 · IEで文字にグラデーションをかけようとするとこのようになります。 文字の背景に色がついてしまうんですね。 デザインの関係などで、IEでも文字にグラデーションをかけたいときがあるかと思います。 以下のようにしたので参考にしてみてください。 画像や幅指定などおこなうので、文背景について CSSで背景を指定する属性はbackground属性です。この属性を使用することで、背景に単色やグラデーションの色を付けたり、画像を表示させることができます。 背景は文字を強調させたり、画像と一緒に情報を伝



背景パターンに半透明マスクをかけたボタンデザイン Css



Cssで背景グラデーションをtransitionさせる小技について記事を書きました Analog Studio
わざわざ画像を用意して backgroundimage URL() で指定しなくても、CSS の記述だけでストライプ柄は表現できます。利用するのはグラデーションの適用に使われる関数 lineargradient です。 backgroundimage lineargradient() · 実際に確認してみても、背景画像が1枚で表示されていると思います! 背景画像を繰り返し表示する 背景画像のはじめに紹介したように、背景画像を繰り返し表示させたう場合は「backgroundrepeatプロパティ」を指定します。



Cssのグラデーション活用方法 今どきベンダープレフィックス Cjコラム



背景画像の作業時間短縮に 背景画像をササッとつくれる便利ツール Co Jin


スタイルシートマニア ホームページ制作なら ソースマリン Source Marine



Cssだけで簡単に Apple風 のグラデーション背景を作る方法 ローブログ



Css設定で背景にカラーグラデーションを施す ネクストワンwebマガジン



Css グラデーションを背景画像に重ねてみよう Shu Blog



Cssでグラデーション背景を自動生成 Css Gradient Background Maker シーズ クリエイト ホームページ制作 柏市 松戸市 流山市



ページの背景全体にグラデーションをかける ノラトキのsitestudio



装飾系 囲み背景見出し グラデーション背景 Copypet Jp パーツで探す Web制作に使えるコピペサイト



美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス


美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス


180種類ものcss グラデーションを取得できる Fresh Background Gradients Webマーケティング ブログ



透過のcssグラデーションsafariでうまく表示されない時の解決法 Maromaro Blog



Css 背景色を単色 半透明 グラデーションにする方法 Piroblog



Css3 Cssだけで背景にグラデーションのアニメーションを入れる方法 Gokan Design Studio



Css3でテキストにグラデーションをかける方法 Mariweb



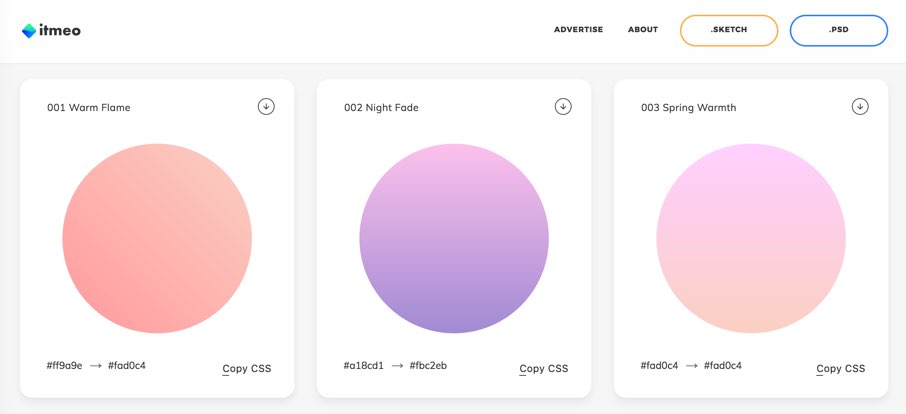
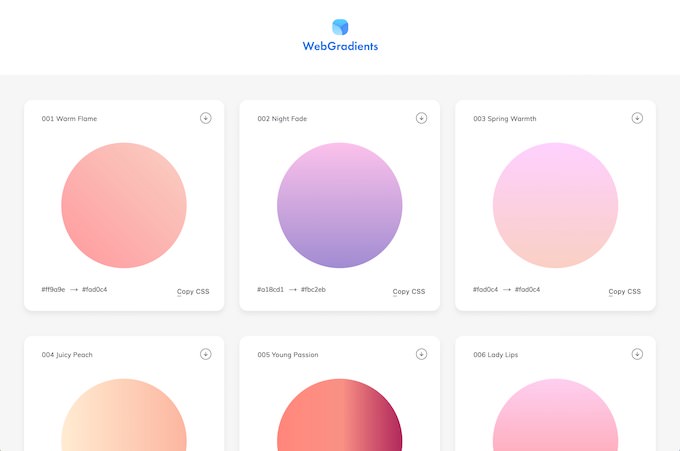
おすすめのcssグラデーションジェネレーター13個まとめ Web Design Trends



Css テキストにグラデーションを設定する方法 Into The Program



Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ



背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ



Css Linear Gradient や画像を使った効果的なグラデーションの表現 Tech Dig



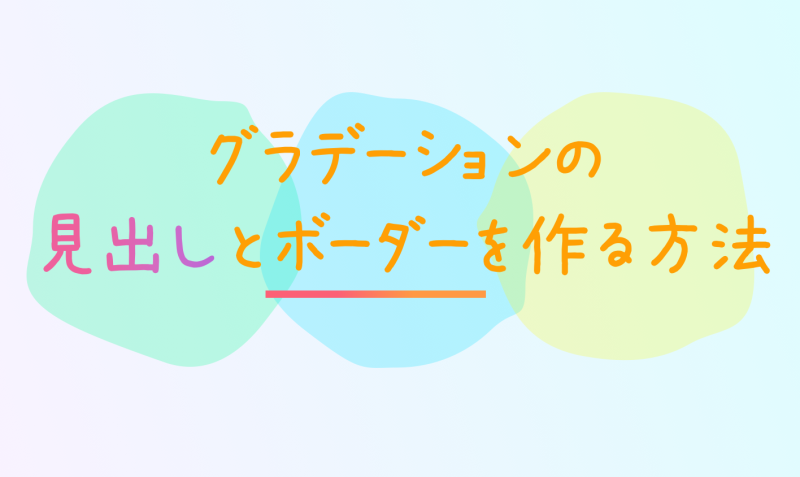
Css Cssだけでグラデーションの見出しとボーダーを作る Bagelee ベーグリー



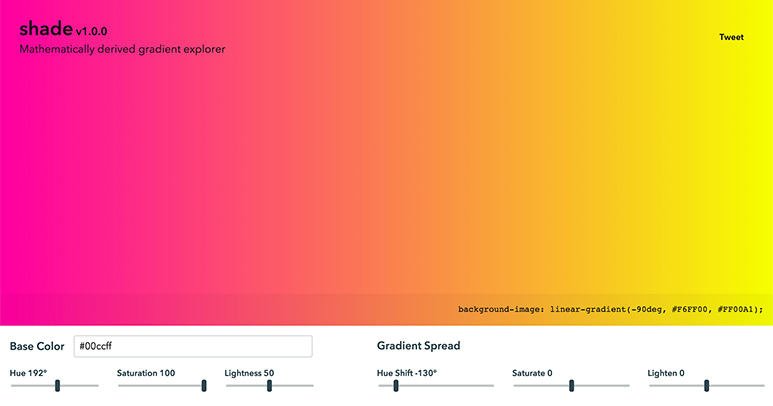
背景に使えるcssグラデーション作成ツール4選とその使い方 Webpark



Css Hoverすると背景のグラデーションが変化する Transitionが効かない



背景とグラデーションと透過効果をうまく使ったcssの見出しデザイン Gradients 9inebb



1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media



装飾系 背景パターン 背景グラデーションありのグラフチェック パターン Copypet Jp パーツで探す Web制作に使えるコピペサイト



K 背景色やグラデーションと背景画像を同時に反映させる場合 Css覚え書き Web K Campus Webデザイナーのための技術系メモサイト



Cssのグラデーション Linear Gradient の使い方を総まとめ


Cssで背景グラデーション アニメーションで変化する背景色を実装 Detail Note



綺麗に見せたい Cssでグラデーションを付ける方法 Techacademyマガジン



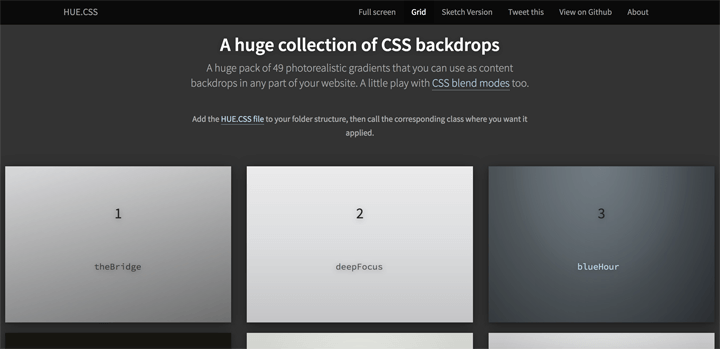
背景に49種類の美しいグラデーションを実装できるスタイルシート Hue Css デザインマガジン


Cssでグラデーションの背景 スタイルシートマニア ホームページ制作なら ソースマリン Source Marine



簡単 Cssで背景にグラデーションを実装する サンプルコードつき ツチヤの備忘録



Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan



グラデーションの基本 Linear Gradient を抑える ミフネweb



美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス



透過のcssグラデーションでsafariだけ黒くなる原因と解決法 ブログ Glatch グラッチ 夫婦で活動するフリーランスweb制作ユニット



文字にグラデーションをかける方法 Designmemo デザインメモ 初心者向けwebデザインtips



Css Css3でグラデーションの背景色をジワジワと変更する Webデザインラボ


Cssで背景グラデーション アニメーションで変化する背景色を実装 Detail Note



Cssのグラデーション Linear Gradient の使い方を総まとめ



Css Linear Gradientで背景に線形のグラデーションをかける方法 デザインレベルアップ



Cssのグラデーション Linear Gradient の使い方を総まとめ



1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media


Cssで背景色をグラデーションカラーにするスニペット



Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ



美麗なグラデーションのサンプルcssとpngが大量に手に入るウェブサイト あなたのスイッチを押すブログ



Radial Gradient関数の使い方 Css できるネット



Cssのスニペットに登録 背景にcssグラデーションが変化するアニメーションを実装するスタイルシート コリス



背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ



Background Blend Modeプロパティによるcssグラデーションの可能性が今後広がるかも Mororeco



たった数行のcssのみ グラデーションオーバレイで背景画像に重ねる方法 ビギナーズハイ



Cssのグラデーション Linear Gradient の使い方を総まとめ



キレイな配色の参考に 流行りのグラデが簡単に作れるcssグラデーションカラーライブラリ10選 サンプル豊富 コピペ自由 21年度決定版 Webdesignfacts



綺麗に見せたい Cssでグラデーションを付ける方法 Techacademyマガジン



Css3で円形グラデーションの背景を作る Black Shiva



ホバー時に背景色を単色からグラデーションにする Css の指定方法



Cssのグラデーション Linear Gradient の使い方を総まとめ



装飾系 アニメーション グラデーションの背景が徐々に変わるアニメーション Copypet Jp パーツで探す Web制作に使えるコピペサイト



美しいグラデーションをcssだけでどこまで実現できるのか検証してみました Offise Kondo



Cssでグラデーションアニメーションを超簡単に作れるwebサービス Teru Design Blog



Cssでグラデーションを設定する Graycode Html Css



Cssのみで色が変化する背景グラデーションを作成する方法 Minory



透過のcssグラデーションでsafariだけ黒くなる原因と解決法 ブログ Glatch グラッチ 夫婦で活動するフリーランスweb制作ユニット



Css3で円形グラデーションの背景を作る Black Shiva



Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ



Css シンプルなスタイルシートで書かれたグラデーションを使ったかっこいい背景のテクニック Cool Gradient コリス



Css 背景画像の端を透過させたい ミギムキ


ウェブデザイナー必見 美しいcssグラデーションをコピペできる無料ツール17選まとめ Photoshopvip



グラデーションのかっこいい背景を簡単に実装するcss 49連発 Hue Let S Hack Tech



背景画像にグラデーションをかける方法 ミフネweb



Css 背景 Background を2色にする 125naroom デザインするところ 会社 です



おすすめのcssグラデーションジェネレーター13個まとめ Web Design Trends



Cssでグラデーションの背景を作る Black Shiva



Cssでグラデーションを背景に使う方法 スクロール固定するには



美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス



Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan



Cssで色が変化する背景グラデーションを作成する方法 Tamatuf



Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan



Css 超簡単 背景画像にグラデーションを重ねる方法 Into The Program



サイトの引き立て役はコレ おしゃれすぎる背景をコピペで実装 Html Css デシノン



ウェブデザイナー必見 美しいcssグラデーションをコピペできる無料ツール17選まとめ Photoshopvip



ボーダーにグラデーションをかけたい Designmemo デザインメモ 初心者向けwebデザインtips



Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan



おすすめのcssグラデーションジェネレーター13個まとめ Web Design Trends



美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス



Css 線形グラデーションを背景に配置できるlinear Gradient の使い方 Webクリエイターの部屋



Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン


グラデーション背景用のcssを自動生成してくれるサービス Css Gradient Background Maker 二十歳街道まっしぐら



0 件のコメント:
コメントを投稿